アクセス解析をすると、さまざまなデータが可視化されます。なかでも「直帰率」は重要な指標であるものの、何を示しているのか、改善にどのように活かせばよいのか、思いのほかわかりづらいものです。「直帰率」の業界平均がどれくらいなのか、改善方法はどのようなものがあるのか、解説します。
直帰率(Bounce Rate)とは
「直帰率」は”ちょっきりつ”と読み、英語では「Bounce Rate(バウンスレート)」と呼びます。
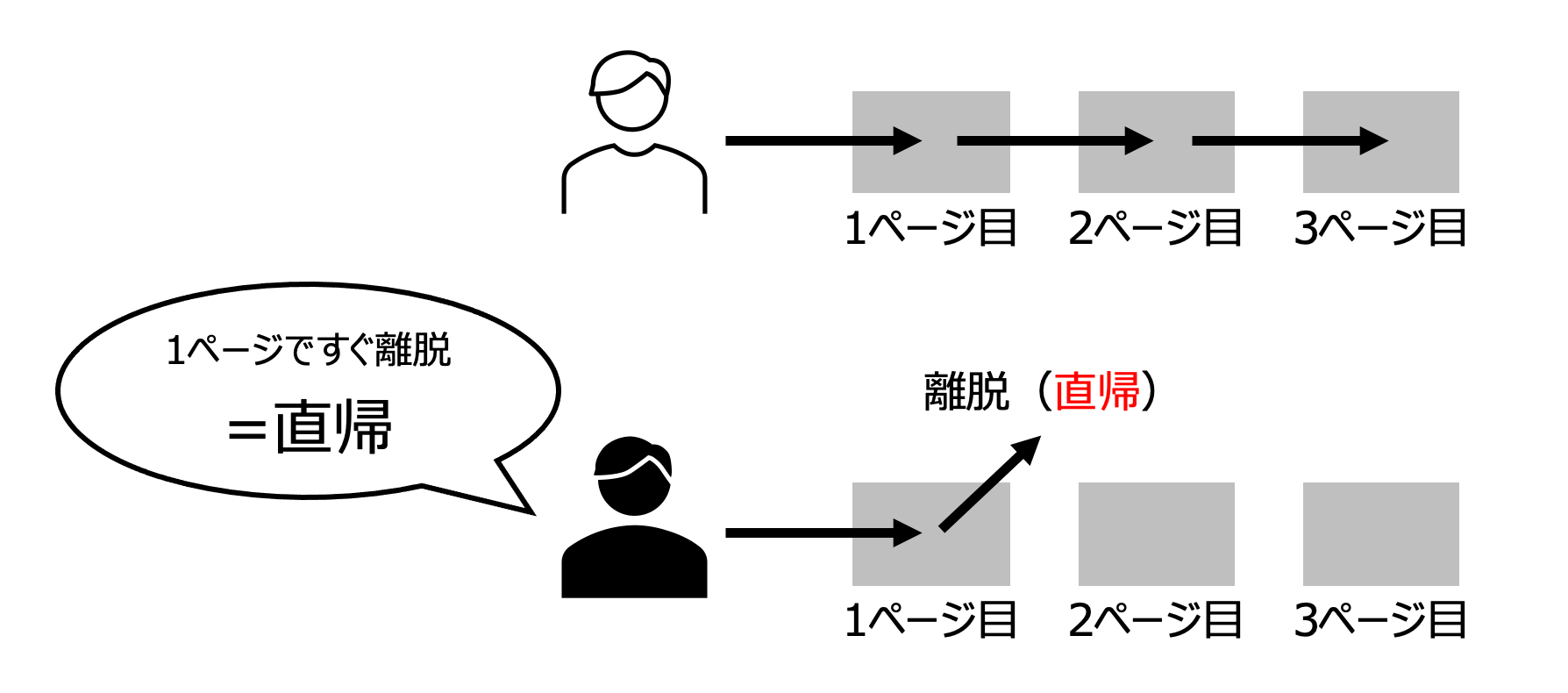
サイト訪問者のうち、流入ページ(訪問した1ページ目)を閲覧しただけで、他に行動を起こさずサイトから離脱した人の割合を示す指標です。ページを訪問して直ぐに帰ってしまうことから「直帰」という表現が用いられています。

直帰率の計算式は以下の通りです。訪問者の数に対して直帰した人数がどれくらいあったかを割合として計算します。

Googleアナリティクスでは、訪問者が流入ページで以下をした場合に、直帰にカウントされます。
- ブラウザを閉じる
- ブラウザの「戻るボタン」を押す
- 外部へのリンクで他サイトへ移る
- ブックマークで他サイトへ移る
- 30分放置する
- 閲覧中に午前0時を迎える
なぜ直帰率が重要なのか
Webサイトの改善のため、直帰率はよくチェックする指標です。しかし直帰率だけでコンテンツの良し悪しが判断できるわけではありません。
直帰率は、そのページがトップページであるか末端のページであるかといった「訪問者にとってそのページがどのような役割であるか」により、大きく変動します。またECサイトであるか、読み物を中心としたメディアサイトであるかといった「Webサイト自体がどのような目的であるか」によっても大きく異なります。
いくつか例を挙げてみましょう。
- 流入させることを目的としたページ
- トップページやハブになるページ
- ブログやニュースなどのコンテンツページ
1. 流入させることを目的としたページ
Webサイトのなかで、流入させることを目的にしたページのとき、直帰率はとくに重要な指標になります。たとえば商品の詳細ページなど、訪問者の具体的なニーズに対して具体的な回答をしているページです。
流入を目的としたページでは、訪問者がそこからWebサイト内を回遊して、最終的にはコンバージョンに至ることを期待しています。いきなり直帰していたとすると、うまく目的が果たせていません。
直帰率は、コンバージョンまでの導線のスタート地点に立った訪問者が、直ぐに離脱した割合を示します。「スタート地点となる流入ページの評価を測る」にはよい指標です。流入ページに問題があれば、直帰率が高くなります。
流入を目的としたページの極端な例が、広告からのランディングページ(LP)です。LPは多くの場合、訪問者は直帰するかコンバージョンするかしかルートがないため、直帰率を改善するほどにビジネスの成果につながります。
2. トップページやハブになるページ
Webサイトのトップページは指名検索(そのサイト名や企業名で検索すること)での流入が多いです。訪問者は自身の目的を果たすため、そこからサイト内のほかのページへ移動します。このようなサイト内で通過点になるページ、ハブになるページでは、直帰率は自然と低くなる傾向があります。
3. ブログやニュースなどのコンテンツページ
ブログ記事やニュース記事のように、1ページで完結するコンテンツページは、訪問者が求める情報がそのページ内だけで満たされます。回遊するニーズが薄いので直帰率は自然と高くなりますが、訪問者は不満で離脱しているのではなく、満足して離脱しています。
直帰率はページの役割と照らしあわせて判断する
上記のように、直帰率の値をただ高い低いと比べるのでは、正しい改善方法はわかりません。そのページがどのような役割のページであるのかをふまえた施策が必要です。
また、直帰率の推移に注目することもよいでしょう。あるページが急に直帰率が悪化したとしたら、境目でしたWebサイトの改善がよくなかったか、あるいは流入のきっかけに何か起きたのかもしれません。
直帰率はどれくらいならば適切か
前述のとおり、直帰率は比較が難しい指標です。単純な比較はできませんが、広くWebマーケティングの文献をあたると、直帰率40%〜55%であれば目立った問題はなく、55%〜65%になると改善の余地があると言われます。また、直帰率が20%を下回る、または90%を上回る場合には、ちょっと極端な値であるとして、まず測定ミスがないか確認したほうがよいと言われます。
直帰率の業界平均
海外の事例ですが、Webサイトの種類や業界ごとの目安が公開されています。直帰率の参考値は、あまり世の中に公開されない指標のため、貴重な資料です。
| Webサイトの種類 | 平均直帰率 |
|---|---|
| ECサイトおよび小売サイト | 20〜45% |
| BtoBサイト | 25〜55% |
| リードジュネレーションサイト | 30〜55% |
| ランディングページ(LP) | 60〜90% |
| ブログ、ニュース、辞書など | 65〜90% |
出典:CXL『Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?』 を当社にて翻訳
| 業界 | 平均直帰率 |
|---|---|
| 食品 | 64.62% |
| 自然科学 | 63.24% |
| 参考資料 | 59.57% |
| 人文科学・社会化学 | 58.75% |
| ペット・動物 | 58.04% |
| 時事ニュース | 57.93% |
| 芸術・エンタメ | 56.52% |
| 本・文学 | 56.04% |
| 美容・健康 | 55.86% |
| 住宅・庭園 | 55.73% |
| 法律・政治 | 55.06% |
| コンピューター・電子機器 | 54.54% |
| 趣味・レジャー | 54.04% |
| インターネット | 53.59% |
| 自動車 | 51.96% |
| 金融 | 51.71% |
| スポーツ | 51.21% |
| 旅行 | 50.65% |
| ビジネス・産業 | 50.59% |
| 就職・教育 | 49.34% |
| オンラインコミュニティ | 46.98% |
| ゲーム | 46.70% |
| ショッピング | 45.68% |
| 不動産 | 44.50% |
出典:exposure ninja『What Is A Good Bounce Rate?』 を当社にて翻訳
直帰率が高くなる原因
直帰率を改善するポイントは「訪問者が直帰する理由」を知ることです。たとえば次のような理由で直帰率は高くなります。
- ページタイトルとコンテンツが不一致である
- ページがそもそも見づらい
- 流入ページの読み込みに時間がかかる
- 導線がわかりにくい
- 単体で完結するページ
1. ページタイトルとコンテンツが不一致である
訪問者は検索結果に表示されるタイトルから、その先にあるコンテンツを推測し、自分が欲しい情報がありそうなタイトルをクリックします。
直帰率の高いページは、訪問者が期待していたコンテンツが含まれていなかった、または十分ではなかった可能性が考えられます。
あるいは、タイトルと内容の乖離が大きかった可能性もあります。コンテンツで応えている内容に対して、まったく異なるニーズの訪問者がクリックしてしまうようなタイトルの場合、訪問者が来訪したものの「期待したのと違うぞ」となって、直帰率は高くなります。
2. ページがそもそも見づらい
Webサイトの訪問者は流入して数秒以内に直帰するかどうか判断します。それはページのデザインやレイアウトに強く影響されます。
訪問者はページをパッと眺めたとき、直観的にそのページに自分が目的としている情報がありそうかを判断します。そもそページが見づらいとき、その一瞬の判断のうちに訪問者が受け取れる情報が少なくなるため、自分にとって無関係なページだと思われる可能性が高くなります。
たとえば、コンテンツとは無関係な画像が多かったり、文字が小さく読みにくいようなケースです。ページがスマホに対応していないケースもあります。
3. 流入ページの読み込みに時間がかかる
ページが表示されるまでの読み込み時間が長いほど、直帰率は高くなります。スウェーデンのウェブサイト監視ソフトウェア会社 Pingdom の調査によると、ページ読み込み時間が2秒以内のときの平均直帰率は9%ですが、3〜5秒の間で直帰率は38%まで急上昇します。
訪問者の40%が3秒までページ読み込み時間を待機すると言われます。流入ページの読み込み時間は3秒以内であることが理想的です。

出典:WebsiteBuilderExpert『Website Load Time Statistics: Why Speed Matters in 2021』
4. 導線がわかりにくい
直帰した訪問者のなかには、行動を起こしたくても次のステップを示す導線がわからず、しかたなく直帰していることもあります。
たとえば、コーポレートサイトのトップページから採用情報ページを閲覧しようと考える訪問者が、いくら探しても採用情報ページへのリンクが見つからず、直帰する、というようなケースです。
5. 単体で完結するページ
ブログ記事やニュース記事などのページでは、訪問者はそのページの情報のみを求めているため、直帰率が高くなります。
似た傾向のページとして、ヘルプページ、企業情報の地図ページ、辞書や用語集なども、直帰率は高くなります。
直帰率を改善するには?
直帰率を下げる改善方法を4つ紹介します。
- キーワードを見直す
- スマホに対応させる
- CTAを改善する
- サイト内検索ボックスを置く
1. キーワードを見直す
SEO(検索エンジン最適化)をして、あなたのWebサイトにあったニーズを持つ訪問者を増やしましょう。
ターゲットとなる訪問者が情報を検索するとき、どのキーワードを検索にかけるか考えます。そのキーワードを、タイトルやコンテンツに含めると、あなたのWebサイトにマッチした訪問者が増え、直帰率が低下します。
2. スマホに対応させる
BtoB、BtoCのいずれでもスマホからのアクセスは増加傾向にあります。WebサイトはPCからの閲覧のみを想定するのではなく、スマホからアクセスするユーザーにストレスのかからないレイアウトにしましょう。
デバイスに応じてページの表示サイズを最適化するレスポンシブデザインを取り入れたり、文字サイズを大きくしたり、適度に空行を入れると良いでしょう。
3. CTAを改善する
CTA(Call To Action)とは、Webサイトを訪れた人が自然に次の行動に移るように誘導するWebサイト上の工夫のことです。訪問者の目的にかなったリンクやボタンが、クリックしたくなる状態で画面にあれば、直帰率は下がります。
流入ページのCTAを改善し、ユーザーに起こして欲しい次の行動を促しましょう。
CTAについて詳しい解説は「WebマーケティングのCTAとは? CTAを改善するコツを紹介」をご覧ください。
4. サイト内検索ボックスを置く
訪問者が求めているページにサイト内検索から飛べるようにしておくのも直帰率を下げる有効な施策です。
また、アクセス解析を続けたときに、ひんぱんにサイト内検索で探されるページが見つかったら、流入ページにCTAボタンとして設置するとよいです。
直帰率が0になるケースに注意(二重計測による計測ミス)
Webサイトのアクセス解析を見たとき、直帰率が0%や1桁台というケースがあります。極端に直帰率が低いときは、アクセス解析ツールのトラッキングコードが二重に埋め込まれている可能性があります。
トラッキングコードが二重になっていると、訪問者が1ページを読み込んだだけで、アクセス解析ツールは2ページが読み込まれたと集計してしまい、直帰率が異常に低くなります。
二重計測が起きやすいケースとして、自分でサイトに埋め込んだGoogleアナリティクスのトラッキングコードに加えて、WordPressのプラグインでもGoogleアナリティクスの計測をしているようなときです。
直帰率と離脱率(Exit Rate)との違い
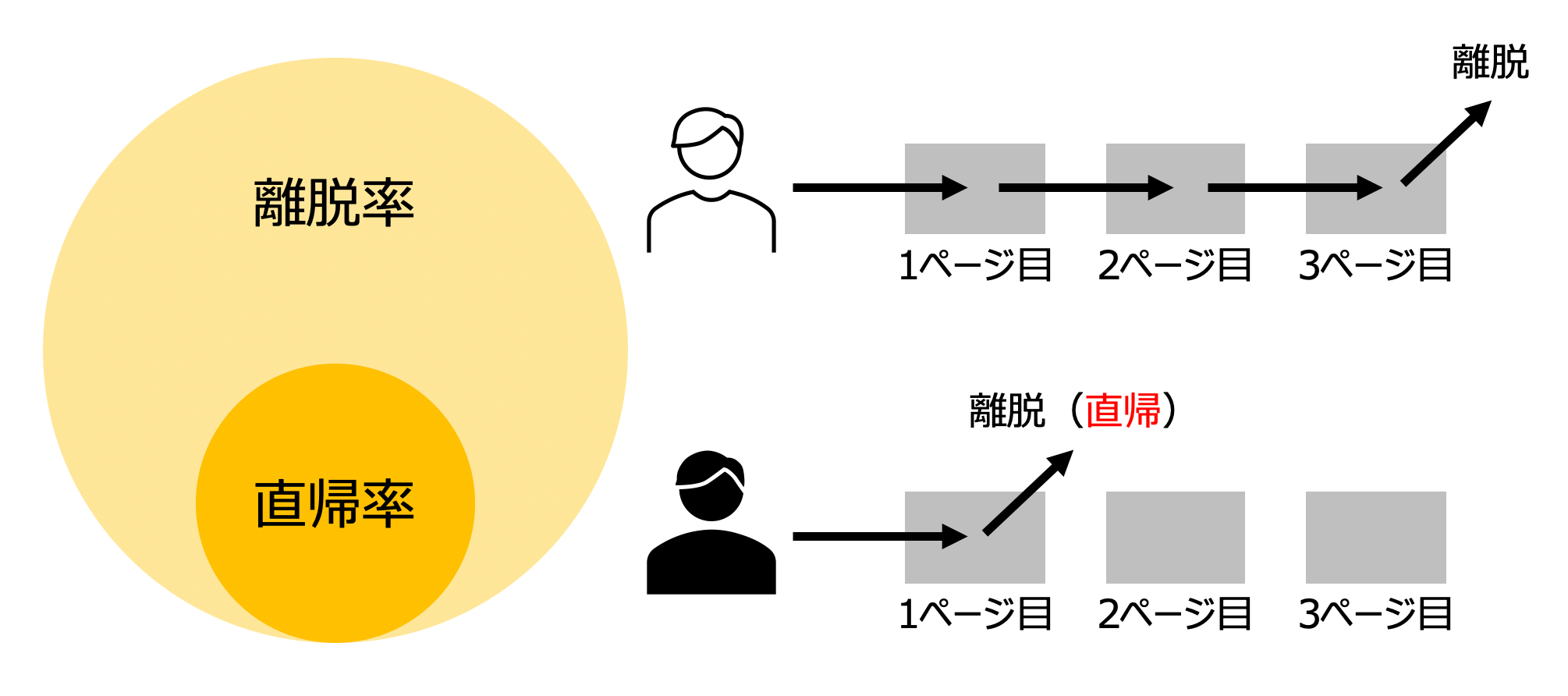
「直帰率」によく似た用語で、アクセス解析には「離脱率(Exit Rate)」という指標があります。「離脱率」とはサイト訪問者が閲覧したページで離脱する割合のことです。直帰率も離脱した人の割合でしたので、なんだかごちゃごちゃしてしまいますね。
離脱率は直帰率も含んだ概念です。サイトの訪問者が複数のページを見て、どこかで離脱します。その離脱したページで集計したものが離脱率です。離脱率のうち、流入した1ページ目で離脱したものだけを集計しているのが直帰率です。

もう少し詳しく説明すると、次の2つのポイントに整理されます。
- 流入ページかどうか
- 直帰率は離脱率に含まれる
1. 流入ページかどうか
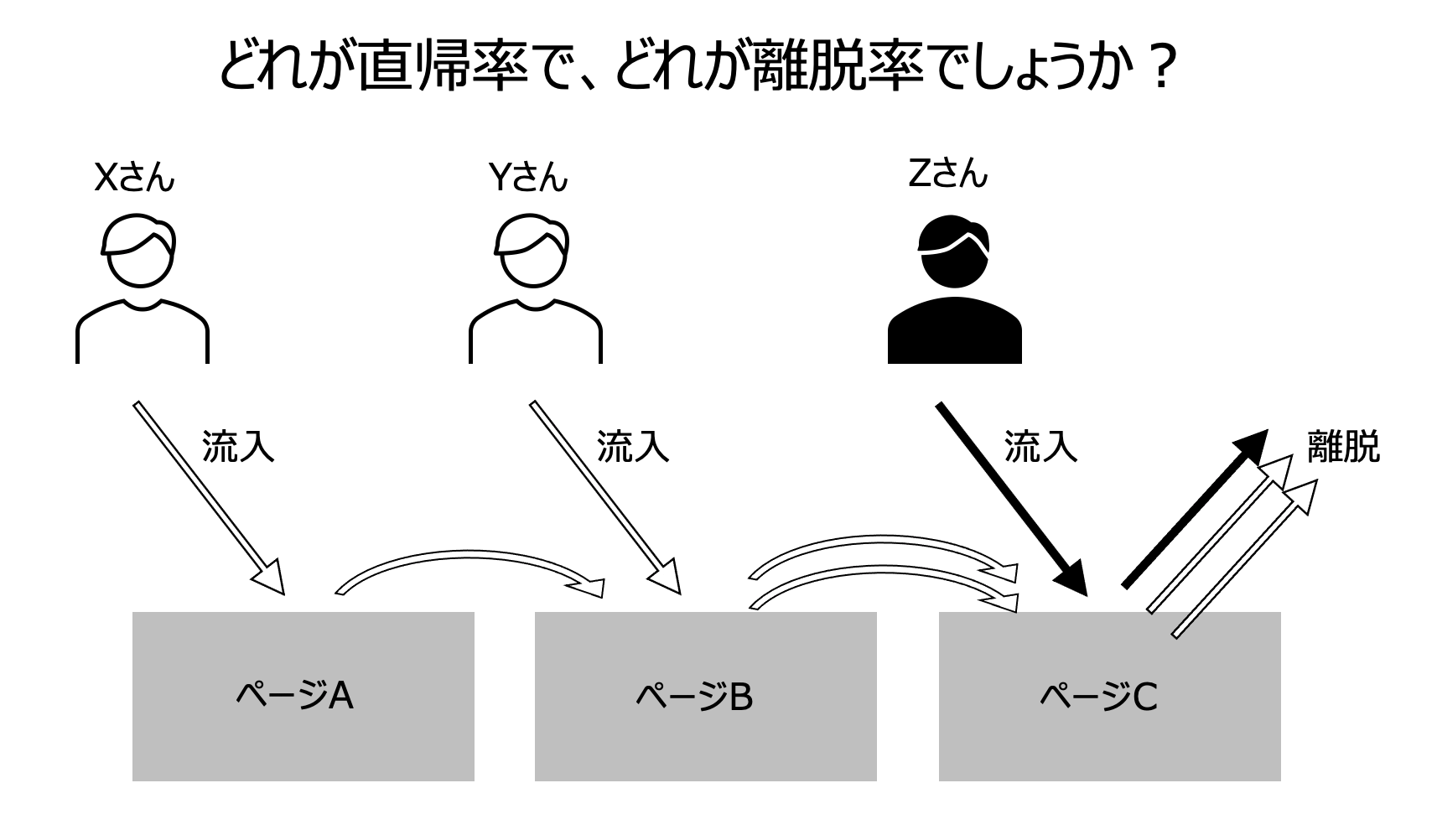
次のようなWebサイトを例にとりましょう。どれが直帰率で、どれが離脱率かわかるでしょうか。矢印はページ遷移を表します。

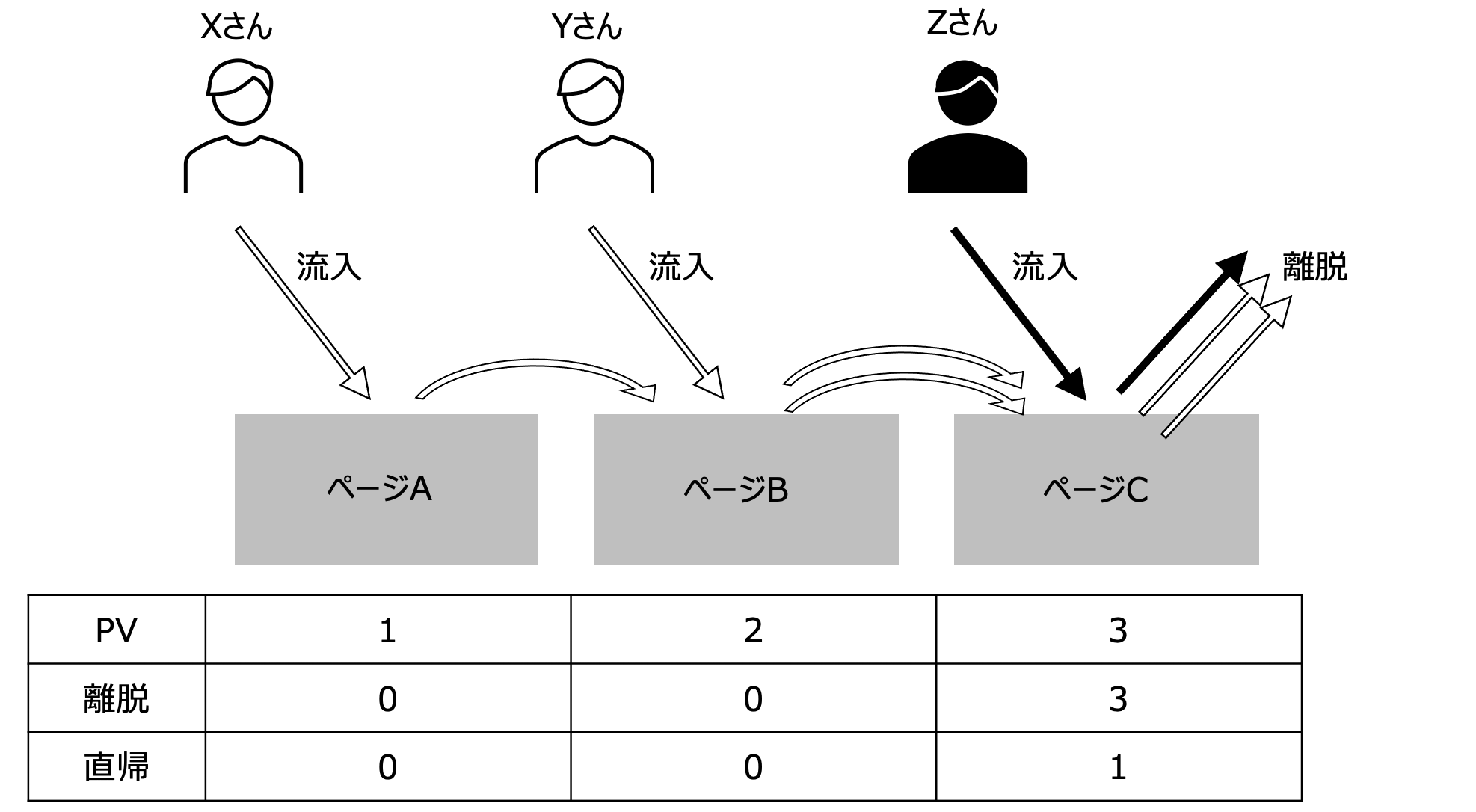
いきなり直帰「率」や離脱「率」を考える前に、まずPV(ページビュー)、離脱数、直帰数、を整理しておきましょう。直帰率も離脱率も「率」ですので、分子を分母で割った数です。直帰率と離脱率では、分母は一般的にPVを用います。(UU:ユニークユーザー数を用いるケースもあります)
PV、離脱数、直帰数を整理すると次の図のようになります。ページAはXさんしか閲覧していないので、PVは1です。XさんはそのままページBに移っているので、ページAで離脱している人はいません。そのため離脱数は0です。直帰もありません。ページBも同様です。

ポイントはページCです。ページCはXさん、Yさん、Zさんの3人が閲覧しているのでPVは3です。そして、3人ともこのページで離脱しているので、離脱数は3です。そのうちZさんはこのページCから閲覧をはじめ、他のページに行かずそのまま離脱しているので、直帰数にも数えます。
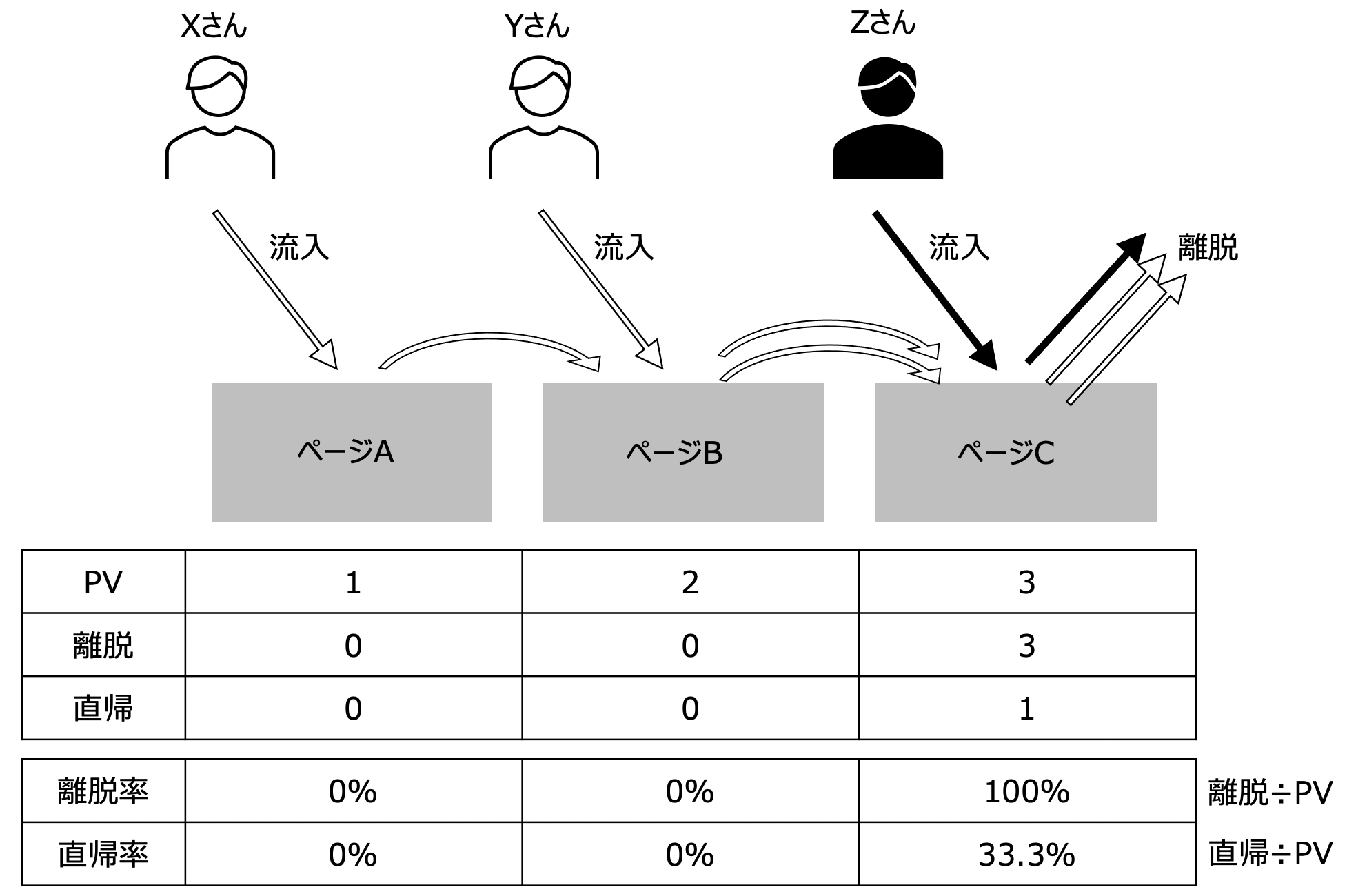
それでは直帰率と離脱率を計算してみましょう。PVを分母に、直帰数と離脱数をそれぞれ分子にして割り算をします。

ページA、ページBでは離脱している人はいないので、離脱率は 0% です。当然、直帰もないので、直帰率は 0% です。
ページCでは、3人とも離脱しているので「離脱数 3 ÷ PV 3 = 離脱率 100%」です。直帰したのはZさんだけでした。「直帰数 1 ÷ PV 3 = 直帰率 33.333…%」となります。
直帰率は「流入ページであるかどうか」でカウントするかどうかを判断します。直帰率と離脱率の混乱しやすいポイントです。
2. 直帰率は離脱率に含まれる
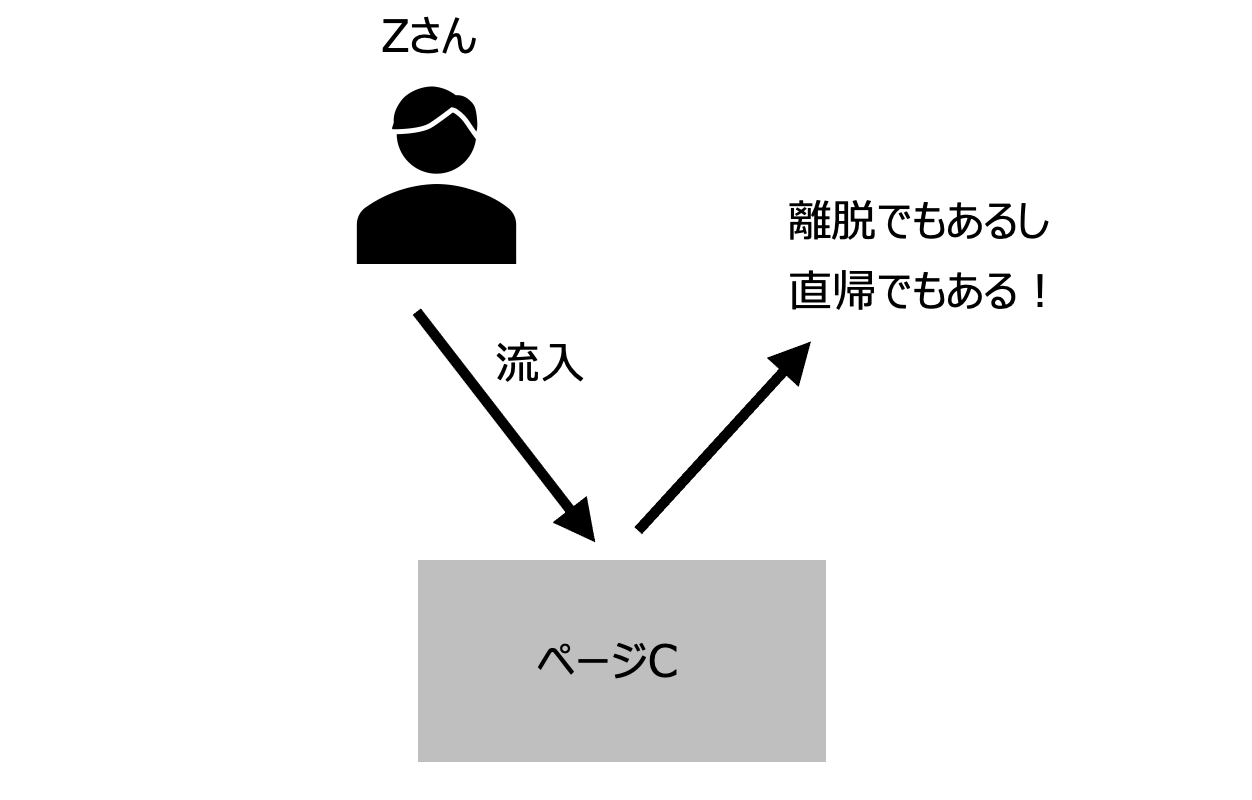
上の例で、Zさんは離脱率と直帰率の両方にカウントされていたことに気がついたでしょうか。直帰率は離脱率に含まれます。

包含関係にあるので、直帰率の数値が離脱率より低くなることはありません。
離脱率についてより詳しく知りたい方は「Webサイトの離脱率とは? 直帰率との違いや改善点も解説」の記事をご覧ください。
2種類の直帰率
Googleアナリティクスでは、2種類の直帰率が測定されます。「ページごとの直帰率」と「Webサイト全体の直帰率」です。この2つの指標を正しく理解するには、すこし思考を巡らせる必要があります。
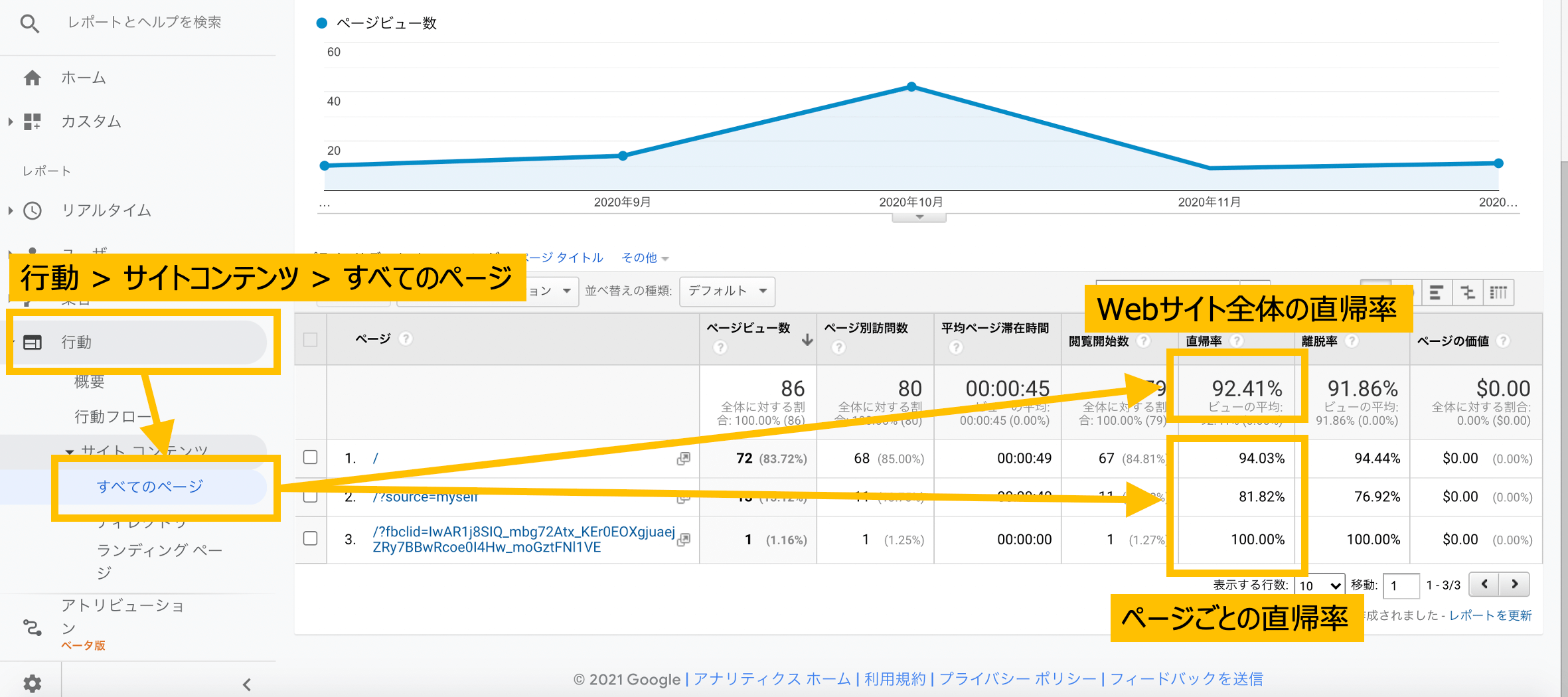
Googleアナリティクスで、直帰率は「行動」→「サイトコンテンツ」→「すべてのページ」で確認することができます。行の一番上にあるのが「Webサイト全体の直帰率」で、明細として続くのが「ページごとの直帰率」です。

先ほどから「Webサイト全体」と「ページごと」を分けて説明しています。それは「Webサイト全体の直帰率」とは「ページごとの直帰率」の平均ではないためです。「ページごとの直帰率」の平均値は、平均の平均になってしまうため、数学的に求めることができません。
どういうことでしょうか? 具体的に計算してみましょう。次のように A、B、CのページからなるWebサイトがあるとします。それぞれのページの直帰率が20%、50%、80%のとき「Webサイト全体の直帰率」はどうなるでしょうか?
| ページ | PV | 直帰数 | 直帰率 |
|---|---|---|---|
| A | 100 | 20 | 20% |
| B | 200 | 100 | 50% |
| C | 1,000 | 800 | 80% |
| 合計 | 1,300 | 920 | ??? |
「(20%+50%+80%)÷3 = 50%」としてはいけません。「Webサイト全体の直帰率」はあくまで、Webサイト全体のPVである1,300で直帰数 920 を割ります。すると 920 ÷ 1300 = 70.8% となります。先ほどの「平均の平均」で計算したときと大きく値が乖離したのがわかります。このように平均の平均は正しい計算結果が得られないのです。
「Webサイト全体の直帰率」は、Webサイト内のページを問わず、直帰したユーザー数の合計を、すべてのページのPVの合計で割ります。
Googleアナリティクスの画面では「Webサイト全体の直帰率」と「ページごとの直帰率」が並んで表示されていますが、じつは計算式が異なります。
まとめ
直帰率とは「サイト訪問者のうち、流入ページ(訪問した1ページ目)を閲覧しただけで、他に行動を起こさずサイトから離脱したユーザーの割合」です。
直帰率の業界平均や、改善のポイント、直帰率と離脱率との違い、2種類の直帰率など、さまざまな観点から直帰率を解説しました。直帰率はWebサイト改善の基本的な指標で、上手く活用できれば競合サイトに差をつけられます。あなたのWebサイトの直帰率がなぜ高いのか、なぜ低いのか分析し、サイト運営に役立ててください。