サイバーウェーブでは画面設計ツールとしてFigmaを採用しています。Figmaで作成したデザインのコーディング作業は、VSCodeで行っています。
この拡張機能がリリースされるまでは、コーディングの為にVSCode、デザイン確認の為にFigma、更にレイアウト確認の為にブラウザも立ち上げる必要がありました。
そのため、3画面を切り替える時間が発生して不便に感じることがありました。
この度、Figma製造元からVSCodeの拡張機能としてFigma for VS Codeがリリースされました。個人的に欲しかった拡張機能になるので、インストールの方法や利用する時の注意点、拡張機能でできることについて紹介させていただきます。
◆利用方法
他の拡張機能と同様にこちらからインストールできます。なお、利用するにはFigmaを開発モードにする必要があります。開発モードは、現在はベータ版として無料で公開されていますが、2024年からは有料プランに含まれるそうです。
参照:https://www.figma.com/ja/pricing/
◆できること
1.VS Codeのみでワイヤーフレームを実装できる
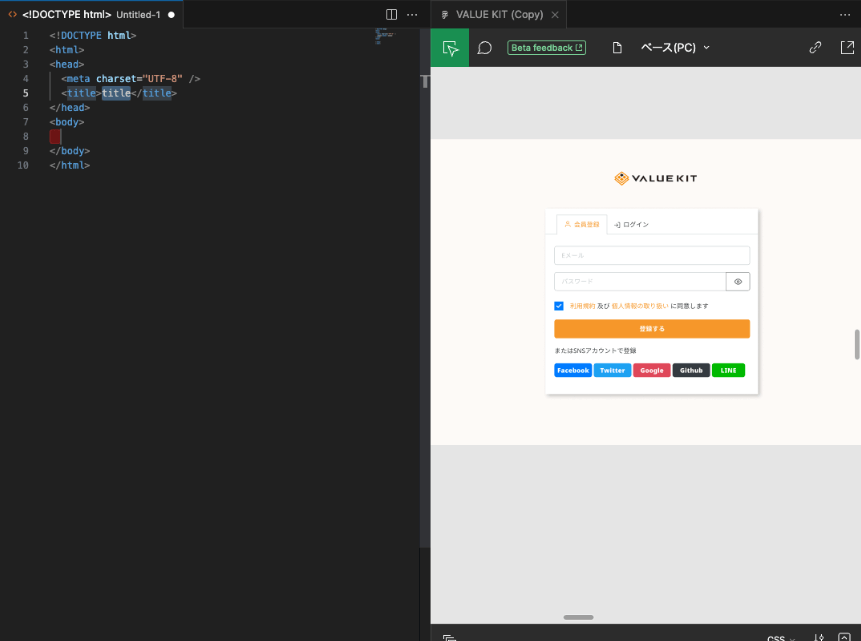
Figma for VS Codeをインストールすることで、VSCodeからFigmaのワイヤフレームを参照できるようになります。そのため、以前はFigmaを見ながらVSCode上で実装していた作業がVSCodeだけで完結するようになりました。

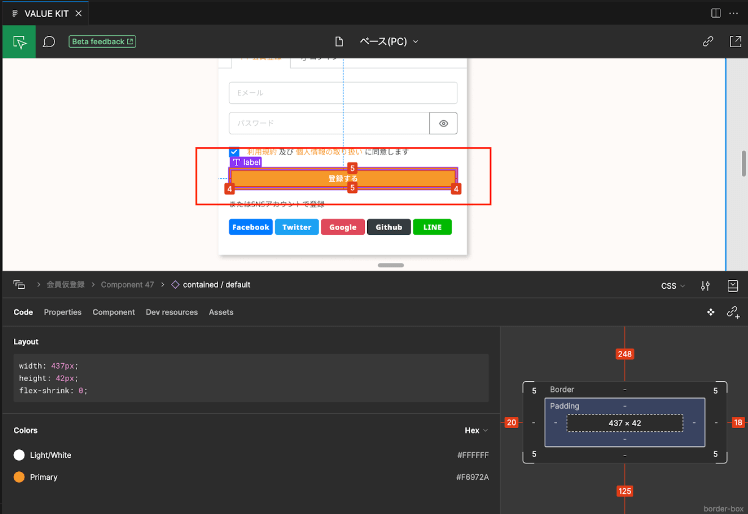
2.レイアウトをコードとして表示できる
画像は赤枠で囲ったボタンをWebアプリ前提でCSSで確認していますが、iOSやAndroidアプリの開発向けにプログラミング言語への切り替えもできます。

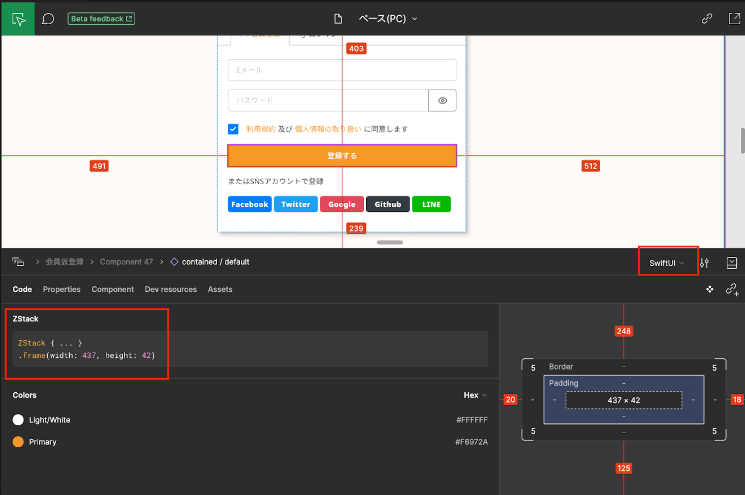
iOS向けにSwiftUIに切り替えると次のようになります。

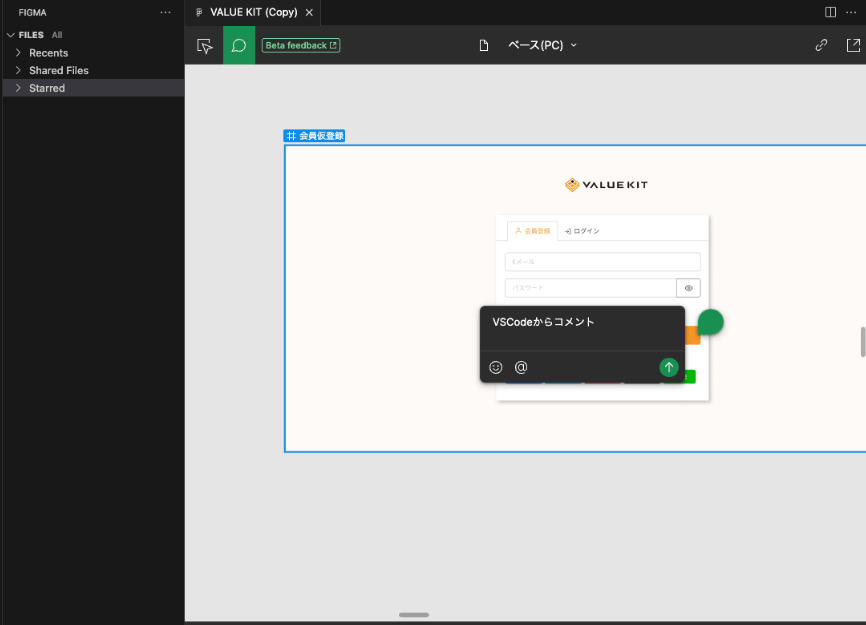
3.VSCodeからFigmaのワイヤーフレームにコメントができる
VSCodeからFigmaにコメントすることが可能です。

VSCodeで投稿したコメントはもちろんFigmaで確認ができます。
また、他の人からのメンションもNOTIFICATIONSに一覧で表示されます。選択することでFigmaの該当箇所を表示することが可能です。
◆今後期待すること
この拡張機能は、開発者がFigmaでワイヤーフレームを更新しないで使うことが前提になっているため、開発者モードにするとワイヤーフレームの更新ができないようになっています。
誤字など軽微な修正であればVSCodeからできると便利なので、編集可能モードなどとの切り替えが可能になれば良いなと思います。
まだベータ版なので、本リリースに期待したいですね。
サイバーウェーブでは一緒に働く仲間を募集しています
サイバーウェーブでは一緒に働く仲間を募集しています。当社は創業20年を機に「第2の創業期」として、事業を拡大する方針へと舵を切りました。
会社が急拡大しており、若いメンバーやインターン生がどんどん入社しています。個人の成長は、勢いのある環境のなかでこそ加速されるものです。成長事業に参画できるチャンスです!
サイバーウェーブはコード1行1行に対してこだわりを持って、プロ意識をもったエンジニアを育てている、技術力に自信のあるシステム開発会社です。社内には、創業23年のノウハウの詰まった研修コンテンツや、安定したシステム開発をするための手順が整っています。
実力のあるシステム開発会社だからこそ、経験を積みながら、実践的なシステム開発の技術も学ぶことができます。自信をもって主義主張ができる『飯が食える』エンジニアを目指していただきます。
エンジニアとしてしっかりと飯を食べていけるまでには、道のりは決して短くありません。長期で頑張り、エンジニアになるという強い思いがあれば、実戦的な開発経験と、周りの仲間とコミュニケーションしながら、しっかりと成長することができます。
当社のノウハウを余すことなく活かし、技術力を大きく伸ばしていただきます。ぜひ、エントリーをお待ちしております!
採用情報">採用情報