Webサイトから資料請求が来ない、ECサイトで売り上げが上がらない・・・。Webマーケティングにおいて、Webサイトの成果を高める手法のひとつが「CTAの改善」です。CTAとはどういう意味なのか、CTAを改善するコツを紹介します。
CTAとは
CTAとは「Call To Action(コール・トゥ・アクション)」の略です。「しーてぃーえー」と読み、「行動喚起」と訳されます。
Webサイトを見ていて資料請求のボタンを押したり、ECサイトで購入のリンクをクリックしたことはありませんか。Webサイトを訪れた人が自然と何らかの行動を起こしてしまうような工夫。それを「CTA」と呼びます。ここでいう行動とは、Webサイトの閲覧者にとってほしい行動、つまりコンバージョンを指します。
CTAは、コンバージョン率を高めるための概念です。CTAを意識して作るWebサイト上のエリアを「CTAエリア」と呼びます。「コンバージョンエリア」という言葉も同義で用いられます。
CTAはなぜ大事なのか
今はインターネットが普及し、スマホからWebサイトを通じて簡単にたくさんの情報を得ることが可能になりました。また、選択できる商品・サービスの範囲も、地理的に制限されることがなくなり、幅広い選択肢から私たちに合うものを選ぶことが可能になりました。
しかし、多くのユーザーは、広い選択肢の中から最善の選択を選ぶ行為に疲れを感じています。インターネットに溢れる膨大な量の情報を収集し、整理することができないからです。
良いCTAは、あなたのWebページの魅力を簡潔に伝えることができます。さらに、心理的に選択を後押しする効果を持っているため、選択に悩み、膠着するユーザーのアクションを促すことができるのです。これが、コンバージョンアップにCTAが強く関わる理由です。
CTAの工夫は、Webマーケティングにおいては避けて通れない道です。
CTAの具体例
CTAは以下のような場面で多く見かけられます。
- お問い合わせ
- 新規ユーザー登録
- 続きを読む
- 詳細を表示する
- セール、キャンペーン、クーポン
- ホワイトペーパーのリンク
- 他記事へのリンク
Webサイトを開いた時に、目を引いたり、クリックしたくなることがあった要素ばかりだと思います。
CTAは、顧客獲得に直接つながる場面にしか使えないわけではありません。少しでもコンテンツに興味を持ってくれたユーザーが、Webサイトから離れないよう止めるためにCTAを改善することも、非常に重要な観点となります。
CTAを改善(導入)するコツ
よくWebマーケティングの分野では、「CTAを改善する」「CTAを導入する」という言葉が用いられます。これらの言葉は、「ユーザーが特定の行動を起こしたくなるようにボタンやリンク、バナーなどを用いてサイトを工夫すること」を意味します。
CTAを改善するときには、以下の点を考えるとよいでしょう。
1.注目を集める手段を決める
CTAは多くの場合、ボタンやリンク、バナーを指して使われます。その視覚効果として、人々にその場所をクリックするという「行動喚起」を期待できるからです。
特に、ボタンはユーザーの注目を集めクリックを誘発する効果が強く、頻繁に用いられる手法で「CTAボタン」と呼ばれます。
2.カラーバリエーション
赤色はよく、コンバージョンを高める効果的な色として使われます。しかし、注意を引く色である赤色や黄色がつねに効果的であるとは限りません。例えば、あらかじめ赤色を基調として作成したWebサイトでは、赤色のCTAボタンは全く目立ちません。Webサイト全体の色とのバランスやコントラストを考慮した配色が重要です。
CTAに使用する色の決め方の一つに、会社やサービスのイメージカラーを合わせる方法があります。この方法は、前もって多くのユーザーにそのイメージカラーを認知されている必要がありますが、非常に効果的です。
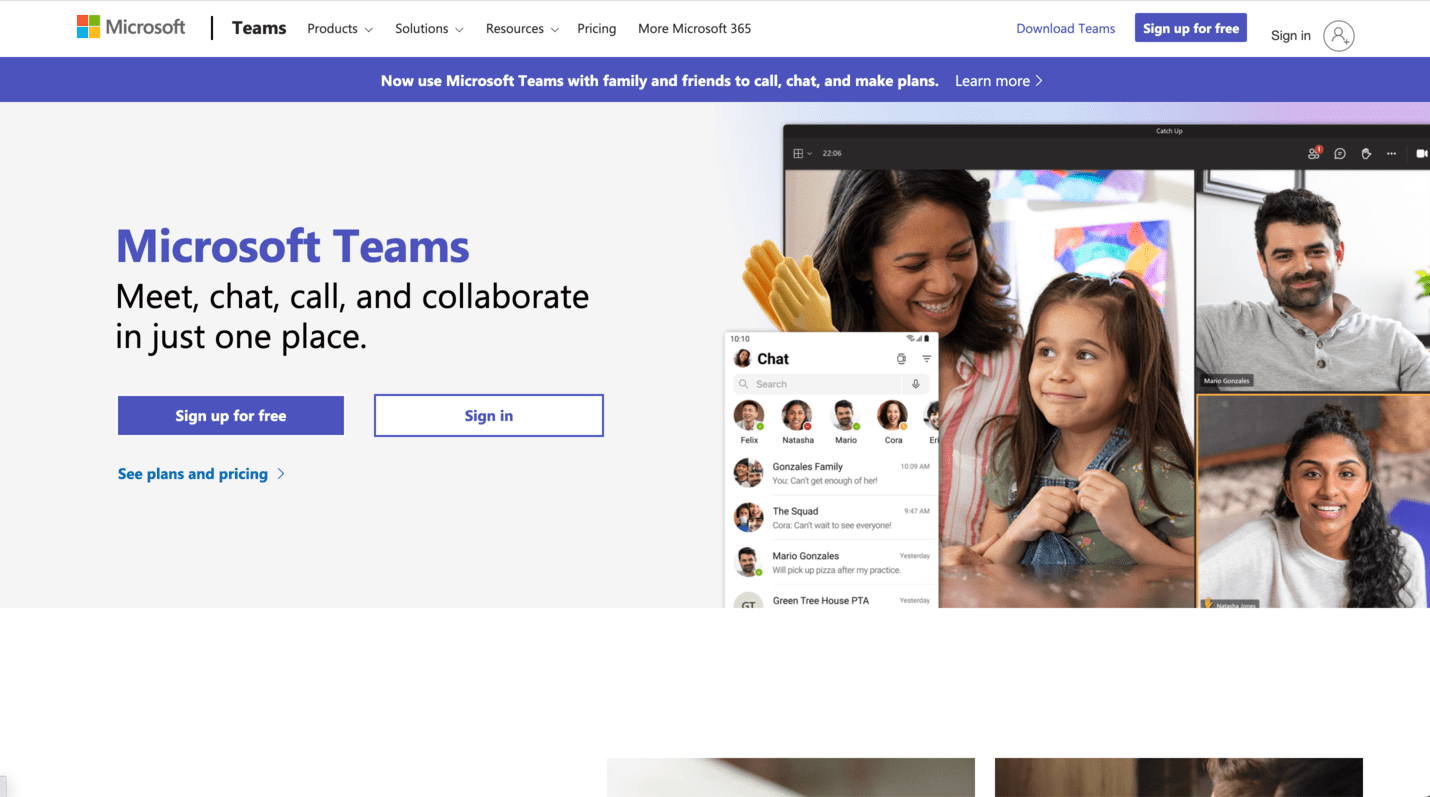
たとえば、Microsoftが提供するTeamsのHPでは、コンバージョンにつながる「Sign up for free」のCTAボタンに、サービスのイメージカラーであるむらさき色が使用されています。

3.フレーズとイラスト
ユーザーは、将来や次の動作が明確にならなければ、行動を起こすことができません。簡潔に商品・サービスの魅力を説明したり、コンバージョンがユーザーをどのように変化させるのか想像できるフレーズを考えると良いでしょう。
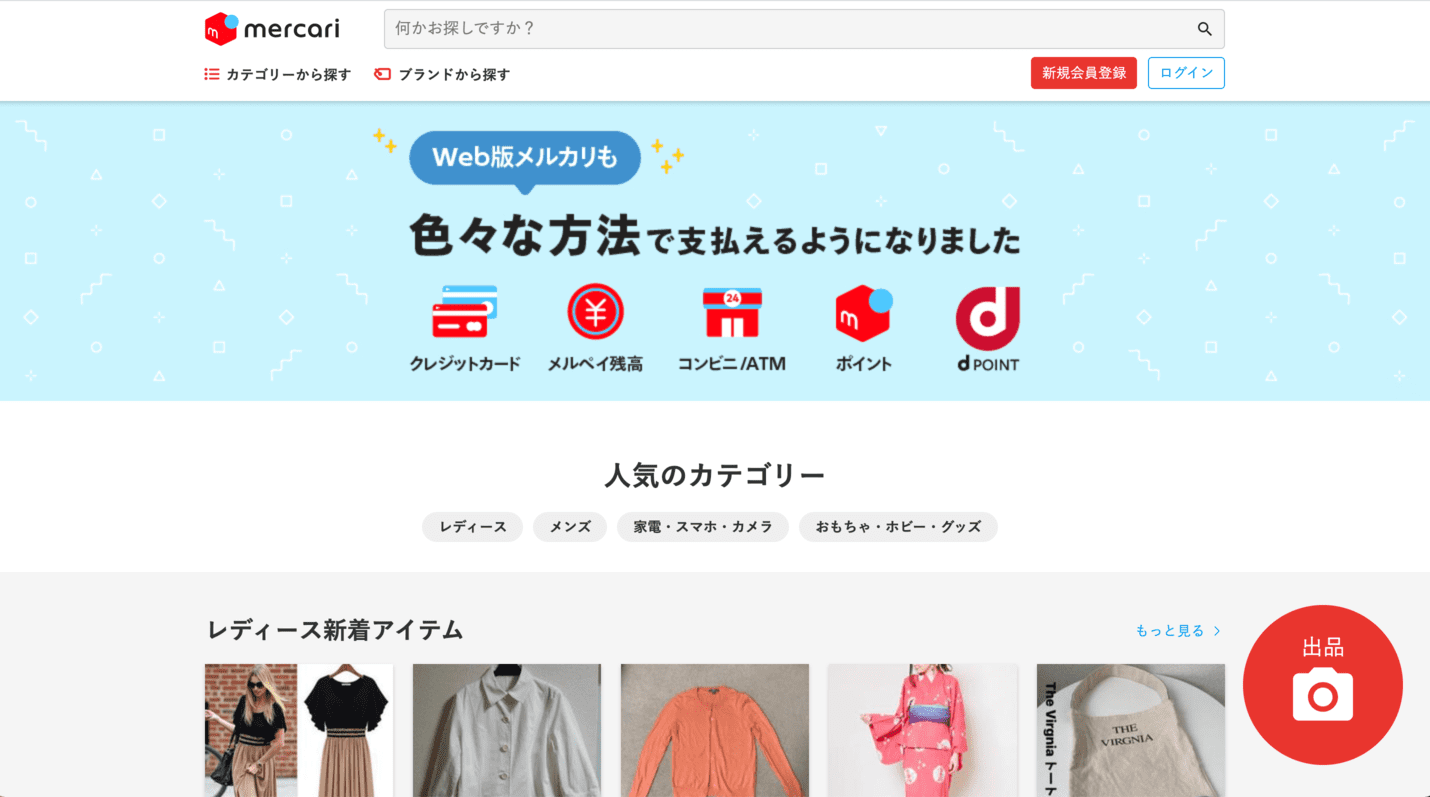
文字だけで表現することが難しい場合は、関連するイラストやアイコンを挿入する方法があります。たとえば、フリーマーケットアプリを提供するメルカリのHPでは、画面右下の赤く丸いCTAボタンにカメラのアイコンが使用されています。「出品」という文字と合わせて、「出品したい品をカメラで撮影する」という具体的な次の行為をユーザーに示すことで、コンバージョンアップを図っています。

4.CTAエリアの配置
Webサイトを閲覧した際にどの情報がどこにあるか、ユーザーが期待する位置はある程度決まっています。たとえば、多くのWebサイトが「お問い合わせ」をサイトの末尾や端に持っていきます。
CTAエリアの配置についても例外ではありません。ユーザーが期待する位置に期待する要素を置くことで、スムーズに見つけてもらうことができます。
しかし、簡単にどこへ配置すれば効果が出ると言い切れるわけではありません。
Webページは、ユーザーがページを訪れた際にスクロールせず見ることができる領域(Above the foldまたはFirst Viewと呼ばれる)と、スクロールしなければ見えない領域に(Below the fold)に区分することができます。前者の位置にCTAエリアを配置することが一般的であると言われてきましたが、アドテックやWebマーケティング分析を提供するアメリカのKISSmetrics社や、カナダのソフトウェア会社Unbounceは、後者に配置することでコンバージョンを上げることができると発表しました。Below the foldにCTAが配置されていれば、ユーザーが情報を集めた直後にアクションを起こすことができるからです。
とはいえ、一概に、Below the foldにCTAを配置することが最適であるわけではありません。あなたのWebページにあった効果的な配置を試しながら模索する必要があります。
場合によっては、以下の方法で配置の問題を解決することができます。
ポップアップ
Webページのデザインに強いこだわりがある場合、ある程度WebページをスクロールするとCTAをポップアップで表示する方法を使用すると、デザインに影響を与えることなく、配置の問題を解決できます。
画面上に固定
情報量が多く、長いWebページの場合には、CTAボタンやCTAエリアが埋もれないよう画面上に固定する手法が用いられます。ユーザーは最後までWebページを閲覧する必要はなく、好きなタイミングでアクションを起こすことができます。CTAを探してスクロールする必要もなくなるため、ユーザーに優しい設計です。
株式会社イノーバのWebサイトでも同じように画面上部にバナーが固定され、サイトを読み進めてもいつでも「ウェビナーに申し込む」ユーザーはクリックすることができます。

株式会社イノーバ(https://innova-jp.com/)
5.アニメーションをつける
さまざまな工夫にもかかわらず、ユーザーにCTAボタンを見落とされてしまうこともあります。
よりCTAボタンに注意を向けるためには、CTAボタンにアニメーション動作をつけます。人は、本能的に動くものを目で追いかける性質があります。ボタンやバナーを動かすことで、よりユーザーの注意を引くことができます。
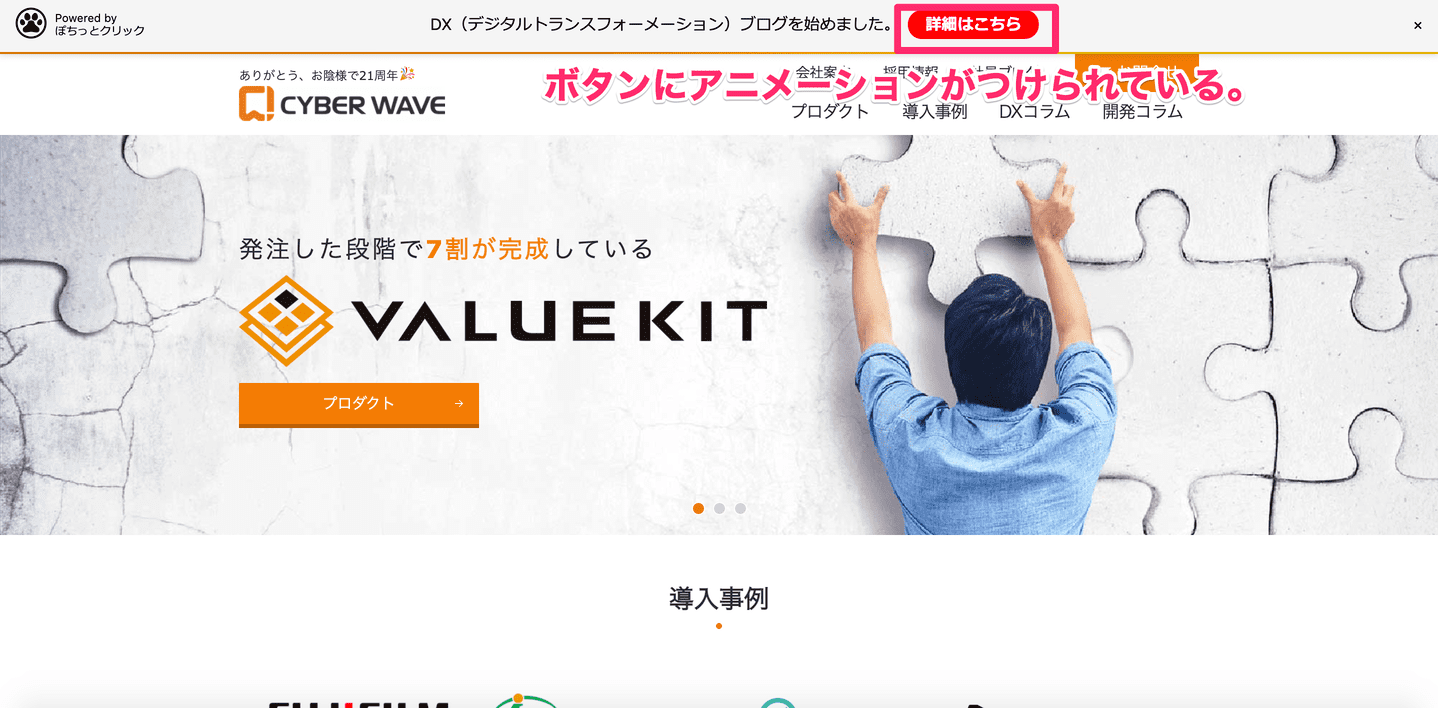
サイバーウェーブ株式会社のWebサイトでは、画面上部のオビで「詳細はこちら」のボタンがあり、アニメーションがつけられています。非常に強く視線を引きつけることができています。

サイバーウェーブ株式会社(https://cyberwave.jp/)
6.検証と改善を繰り返す
一般的に効果的なCTAが、あなたのWebサイトにとって最適なものであるとは限りません。
一度完成したWebサイトにも、さらなるCTAの改善余地があります。何が最も効果的なCTAであるか見つけるため、以下の2つのテストを繰り返し、CTAの改善をしていくことが大切です。
より詳しい事例や解説は「CTAボタン」の記事をご覧ください。
A/Bテスト
検証したい特定の一部分の要素が異なり、他の部分が同一のページであるAパターンとBパターンを用意し、ランダムにユーザーに表示します。より高い成果を得ることができたパターンから、CTAを最適化することができます。
多変量テスト
検証したい複数の要素をかけ合わせたページをいくつか作り、ランダムにユーザーに表示します。どの組み合わせが最も高い成果を得ることができるか確認し、効果的なCTAを見つけます。
ダークパターンに注意しよう
CTAはユーザーに特定の行動をするよう喚起します。しかし、過度なCTAはユーザーが求めていない行動への「騙した誘導」とも言えます。
ユーザーの利益にならない、詐欺的なCTAは「ダークパターン(dark pattern)」と呼ばれ、問題視されています。
たとえば、嘘の残りの在庫数や、タイムセールに関わる嘘のカウントダウンタイマーを表記するなどがあります。意図的に作り出した希少性や緊急性によって、ユーザーにアクションを促します。
日本でも注目され始めてきており、今後の規制の動向には注意する必要があります。
参考:マイナビニュース『その買い物大丈夫? ダークパターンではないか冷静に確認を』
コンバージョン率を上げる目的は大切ですが、倫理的に正しいCTAの工夫にとどめ、ユーザー中心の透明なデザインでユーザーを獲得することに努めましょう。
まとめ
ユーザーに働きかけ、コンバージョン率を高めるCTA「Call To Action(コール・トゥ・アクション)」について、その定義と改善のコツを紹介しました。CTAは抽象的な概念ですが、Webマーケティングではよく使用される言葉なので、その意味と使い方をしっかり身につけましょう。紹介した改善のコツを、全て採用する必要はありません。あなたが理想とするWebページ全体のデザインと相談しながら、どの改善方法が最もWebサイトの成果を高めるか検討してみてください。