本日はFigmaに関する記事を書きたいと思います。
Figmaとはブラウザ上で簡単にワイヤーフレームの作成や、UIデザイン、プロトタイプが作成できるツールです。
webデザイナーの中でも利用者数が大幅に伸びてきているツールです。僕も愛用しています。
Figmaでは、複数の要素をまとめて操作できる機能としてframeやgroup、rectangleが使えます。
Figmaを触り始めた当初は、frame・group・rectangleの使い分けが不明でした。しかしframeは、groupにもrectangleにも勝る万能なオブジェクトです。基本的にはframeを使い、frameにない機能が必要な時にgroupやrectangleを使うことで、よりスマートにデザインできるということに気づきました。
以下では、frameが万能といえる理由について解説していきます。
frame vs group
groupでできること
groupとは、「複数の要素を1つのレイヤーとして組み合わせることができる」ものです。
- グループ化して移動できるその名の通り、個別のプロパティーを同じグループに分類することで同時に移動させることができます。
- 子要素のプロパティーを一括変更できる要素の色や枠線、透明度を一括変更できます。
frameとgroupの違い
では、frameとgroupでは何が違うのでしょうか。
frameでは親要素が子要素の整列基準になりますが、groupは違います。
frameにはconstraintsという、frameサイズが変わった場合に、その要素がframeに対してどのようなレイアウトになるのか指定できる機能があります。そのため、frameのサイズを変更した際、子要素をどこに位置させるか決めることができます。
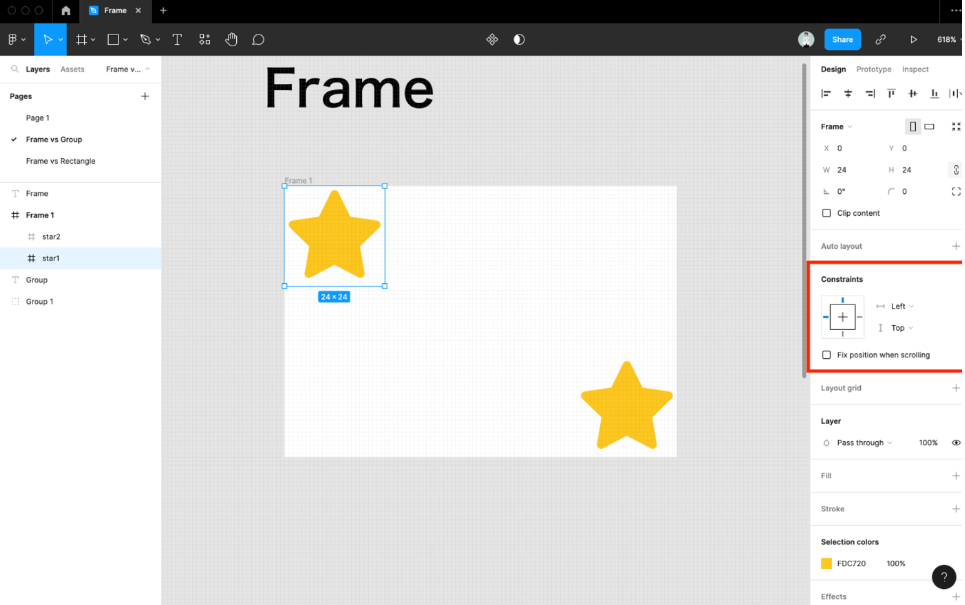
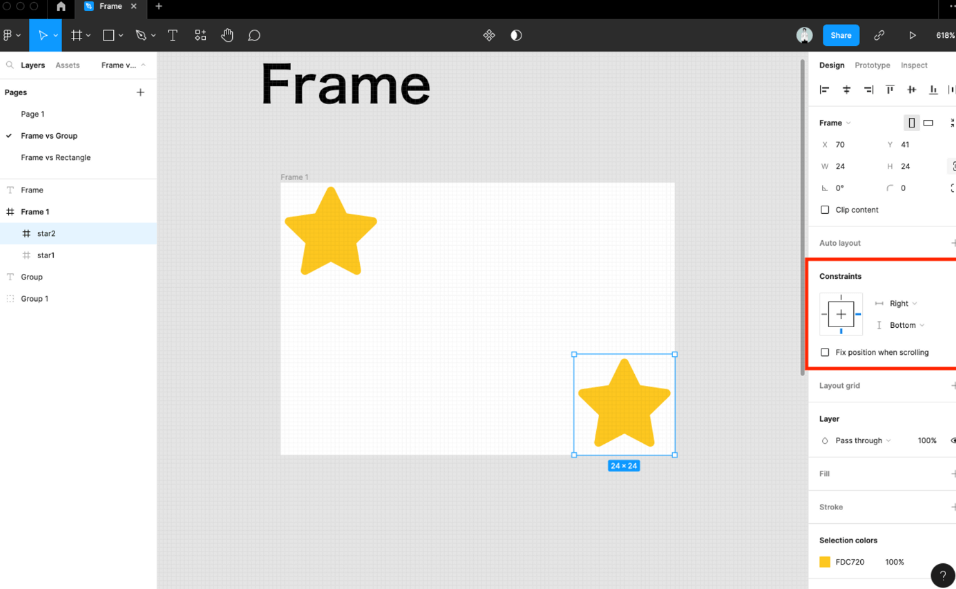
例えば、下の画像では、star1をframe内の左上に、star2を右下に配置しています。star1はconstraintsをleftとtopに、star2はconstraintsをrightとbottomに配置しています。


右下にあるstar2はconstraintsを右下に設定しているため、frameサイズの変化に応じて子要素であるstar1とstar2が動いてくれます。親要素のframeが子要素に影響する範囲は位置だけでサイズは変わりません。
一方groupだと、子要素のプロパティーに大きく影響します。frameのようにconstraintsの概念がない上に、親要素のサイズを変更するとそれに応じて子要素のサイズも変わってしまいます。
「groupみたいに、親要素と一緒に子要素のサイズも変えたいんだ!」という方もいらっしゃるかもしれませんが、frameのconstraints機能内にscaleというオプションがあるので、そちらで代用可能です。
親要素のサイズを変える手段は多々あります。groupで設定してしまうと、親要素のサイズを変更した際に、子要素のサイズも一緒に変わってしまうため、それを手動で変更しないといけません。その手間が後々痛手になります。
frameがgroupより使いやすさに長けていることがわかると思います。
frame vs rectangle
rectangleでできること
rectangleはただの図形です。色やサイズはもちろん、penやbend toolを使って図形を自在に変形させることが可能です。border-radiusを付けて、図形の角を丸くすることもできます。

frameとrectangleの違い
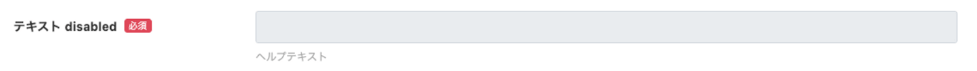
例えば、画像のような一般的なフォームがあったとしましょう。

非活性になっているテキストボックスはrectangleで表示させるのが一般的です。しかしgroupと同様に、rectangleよりframeで作成したほうが使い勝手が良いです。
理由を説明します。
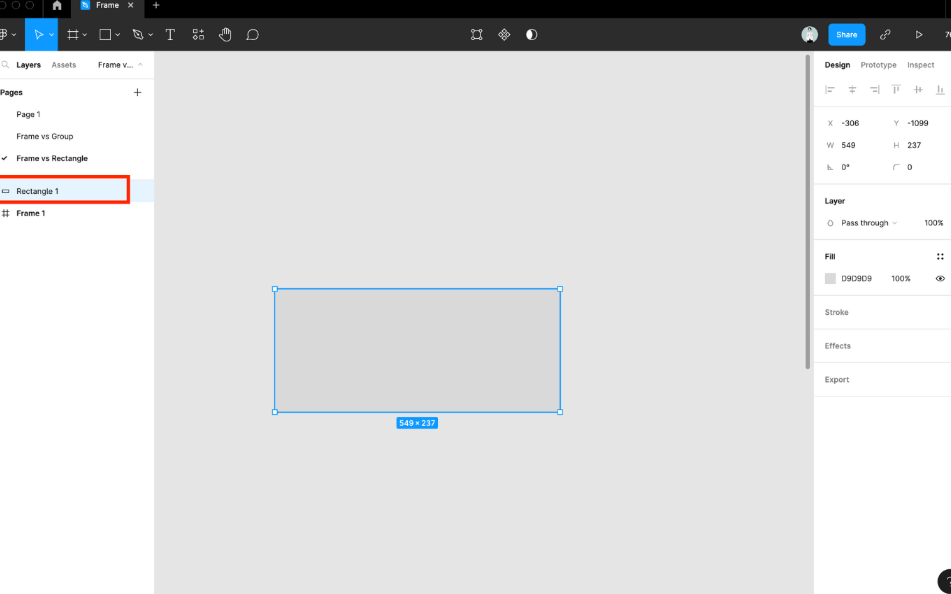
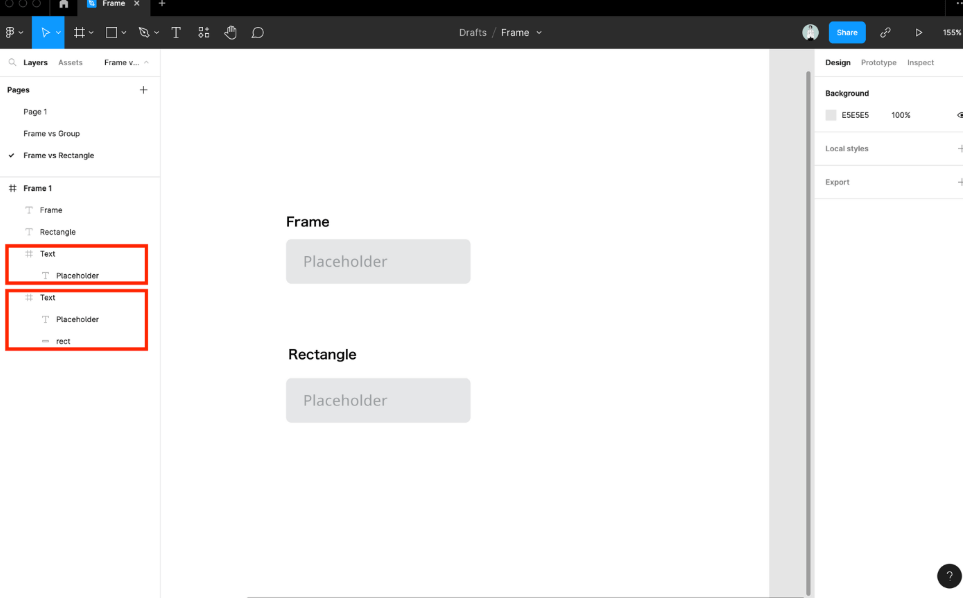
以下の画像は、テキストボックスをframeで作成したものと、rectangleで作成したものです。

上のframeには直接色を付け、角丸を変更しています。下のrectangleはframeではなく、rectangleに色を付け、角丸を変更しています。
どちらも同じように見えます。機能的にも同じです。
しかし、rectangleで作成したテキストボックスのほうが子要素の数が多いです。
下階層プロパティーの数が多いほどリスクが生じます。レビュアーを惑わす原因になるだけでなく、改修作業を行う際に壊してしまう可能性もあります。
リスクを減らすためには、frameとテキストのみで作成したほうがスマートです。
group同様、rectangleでできることのほとんどはframeが網羅しています。
まとめ
frameの万能性について紹介しました。
groupやrectangleにはframeで使えるような、constraintsやautolayoutの機能がありません。しかし、frameはgroupやrectangleで使える機能のほとんどを搭載しています。
Figmaは直感的に使うことができます。プログラミングのように、コードの使い方を0から学ばずとも、なんとなく形が作れてしまいます。それがメリットでもあり、デメリットでもあります。
直感的に作れてしまうからこそ、シンプルに作れずレスポンシブ対応できなかったり、少しいじると崩れたりするようなデザインになってしまいます。
チーム開発において欠点となってしまうため、groupやrectangleを使う際にも注意していきたいですね。
サイバーウェーブでは一緒に働く仲間を募集しています
サイバーウェーブでは一緒に働く仲間を募集しています。当社は創業20年を機に「第2の創業期」として、事業を拡大する方針へと舵を切りました。
会社が急拡大しており、若いメンバーやインターン生がどんどん入社しています。個人の成長は、勢いのある環境のなかでこそ加速されるものです。成長事業に参画できるチャンスです!
サイバーウェーブはコード1行1行に対してこだわりを持って、プロ意識をもったエンジニアを育てている、技術力に自信のあるシステム開発会社です。社内には、創業23年のノウハウの詰まった研修コンテンツや、安定したシステム開発をするための手順が整っています。
実力のあるシステム開発会社だからこそ、経験を積みながら、実践的なシステム開発の技術も学ぶことができます。自信をもって主義主張ができる『飯が食える』エンジニアを目指していただきます。
エンジニアとしてしっかりと飯を食べていけるまでには、道のりは決して短くありません。長期で頑張り、エンジニアになるという強い思いがあれば、実戦的な開発経験と、周りの仲間とコミュニケーションしながら、しっかりと成長することができます。
当社のノウハウを余すことなく活かし、技術力を大きく伸ばしていただきます。ぜひ、エントリーをお待ちしております!
採用情報">採用情報