あと2,3ヶ月でインターン歴1年になりそうな野口です。よろしくお願いします。
前回のUXプロジェクト勉強会で、弊社の「チェックワーク」の検索結果の画面に課題があることがわかりました。
今回はその改善案を考えました。
検索結果

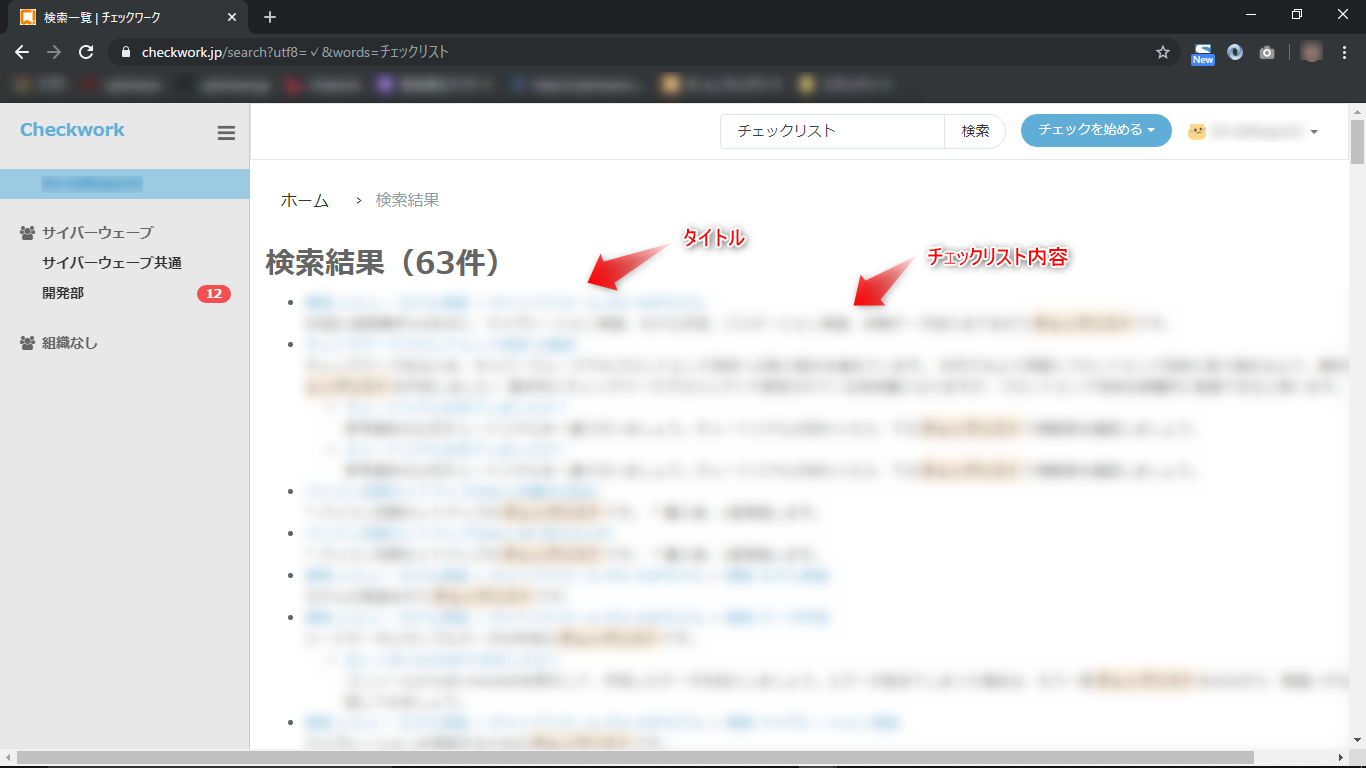
上の画像が、2019年11月現在の「チェックワーク」の検索結果の画面です。
「・」一つに対し一つの"チェックリスト"(Todoリストみたいなもの)が表示されていますが、
・ 一つ一つのチェックリストの上下の区切りがない
・ タイトルと内容の文字の大きさが同じ
など、お世辞にも見やすいとは言い難い画面です。
今回はこの検索結果の画面の改善が目的です。
また参加者には事前に下記の宿題をしてきてもらいました。
①他社のウェブサイトやアプリで、「この検索結果の画面はいいな」と思うものを1つ以上見つける。
②その「検索結果の画面」のどこが良いポイントなのか考える。
③「チェックワーク」にその良いポイントを応用するとしたら、どのように改善すればいいか考える。
以下、各自が参考にしてきたサイトと良いポイントです(他にもありましたが割愛)。
・note
・シンプル
・タイトルと本文の文字サイズにメリハリがある
・記事と記事の間に線があるが、視覚的に邪魔にならない

・Amazon
・検索の種類が豊富
・検索結果から更に絞り込みができる

・Netflix
・画像をクリックすると再生ボタンが表示されすぐに再生できる
・サムネイル画像がユーザー毎に最適化されている(らしい)

ディスカッション
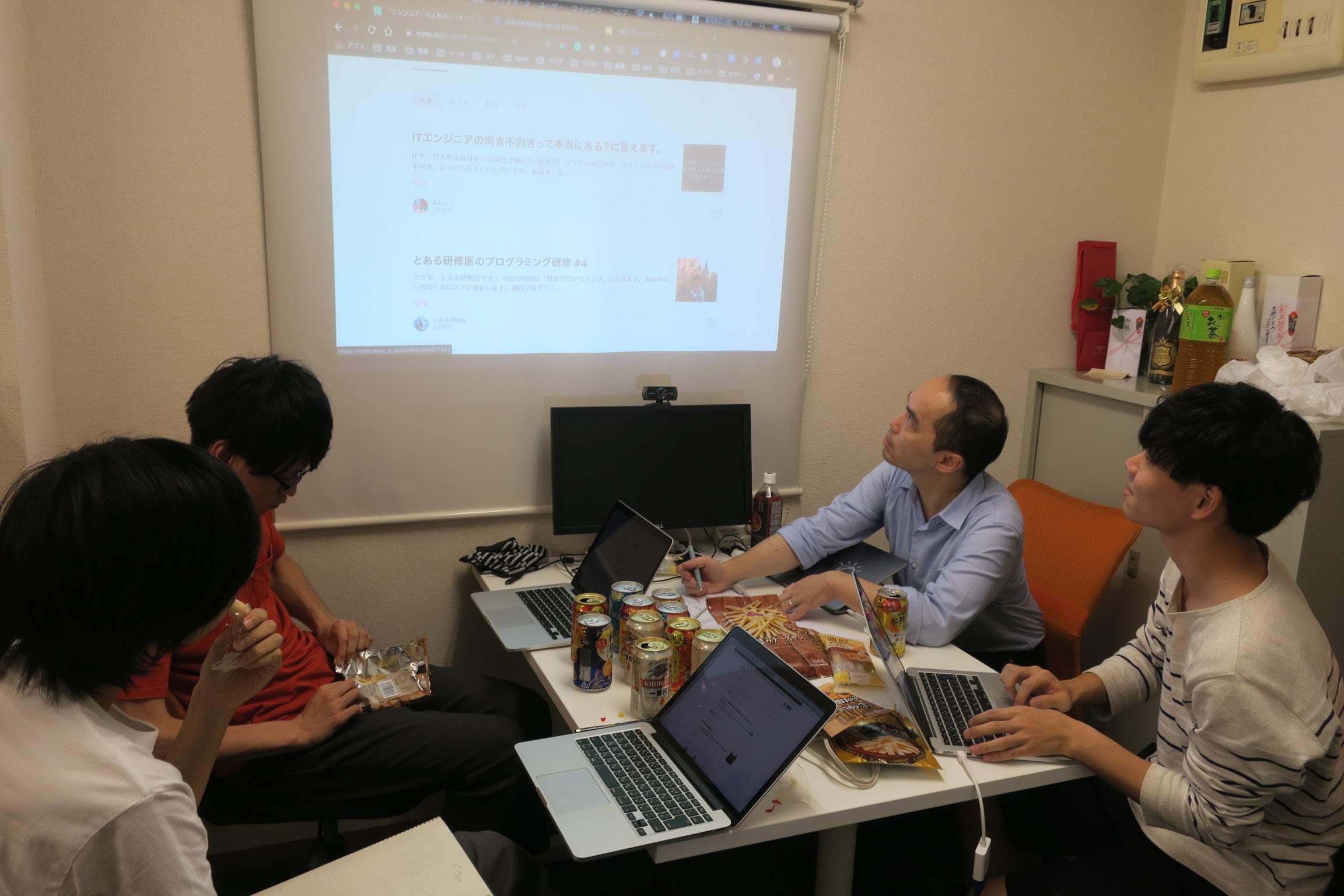
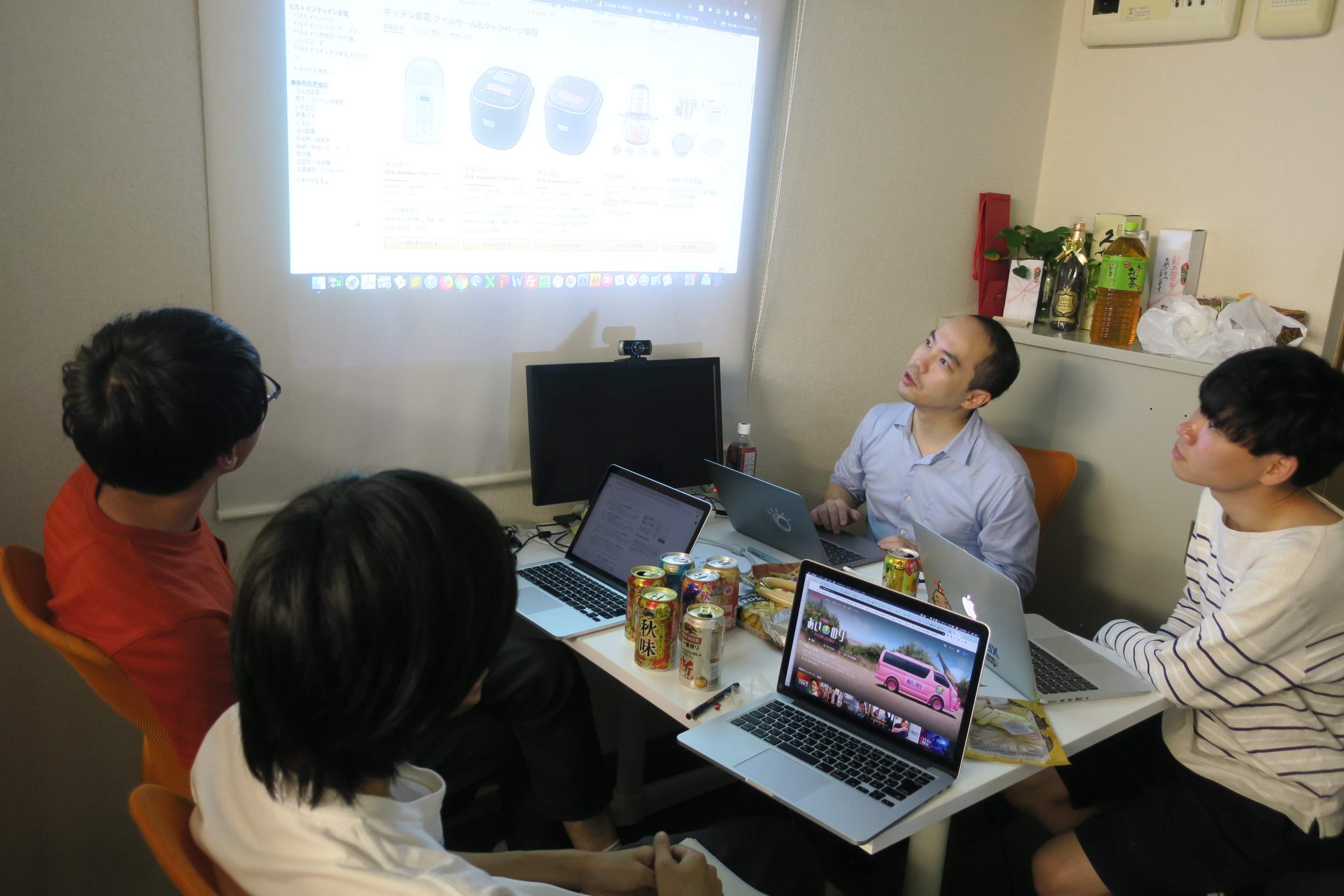
以上3つ+αを参考に、どのような検索結果にしたらよいか皆でディスカッションしました。
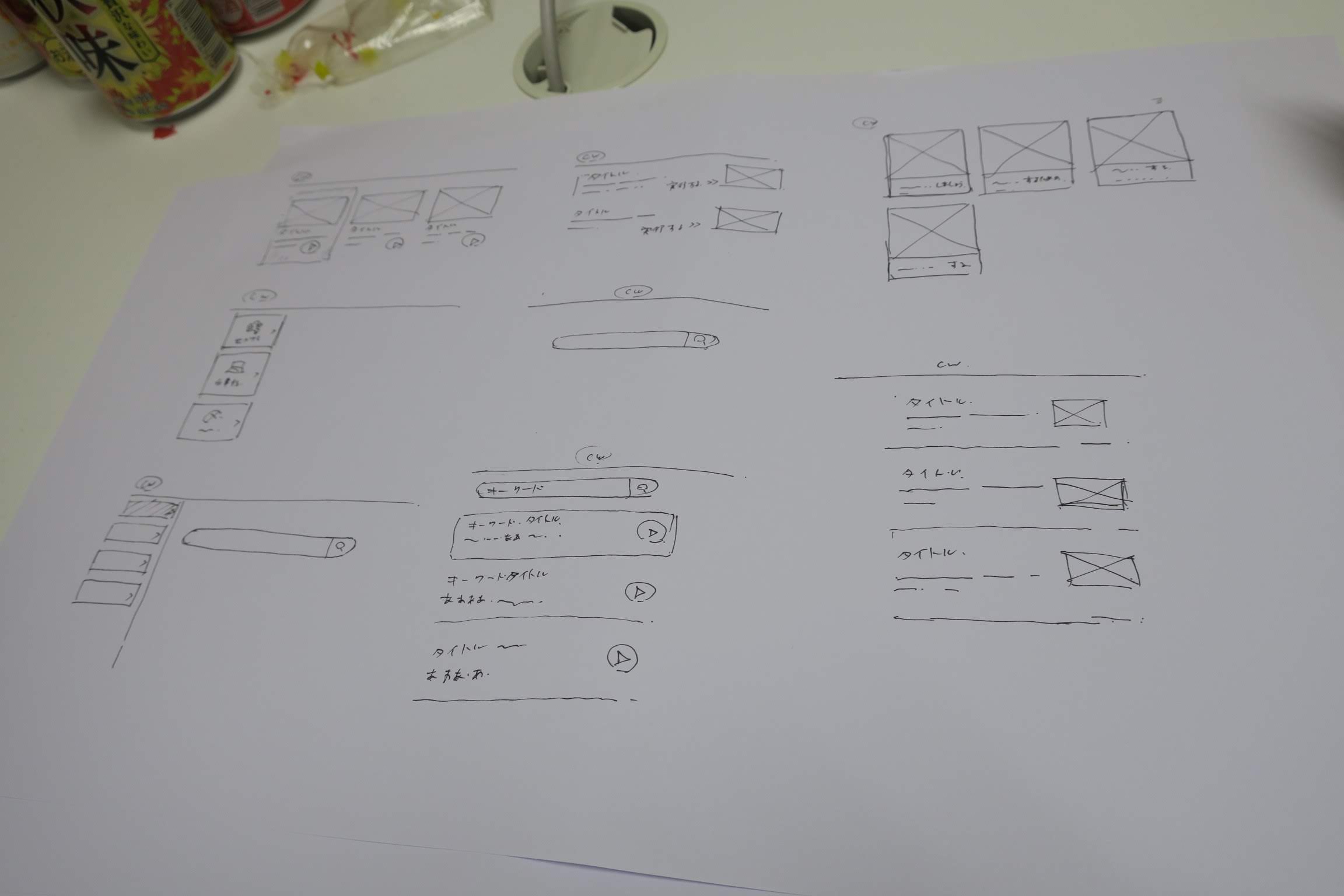
またアウトプットとして、デザイナーの山川さんにチェックリストの新しい検索結果のレイアウト案をパパっとスケッチしてもらいました。

まとめ
例えばGoogleの検索画面は中央に検索ボックスがあるだけです。
また検索結果は右半分が空白になっています(画面サイズに依りますが)。
なぜでしょうか。
ここにはその企業の哲学(のようなもの)が反映されているのだと学びました。
普段何気なく見ているTwitterやInstagramやYouTubeですが、
「このデザインにはどういう意図が隠れているのだろうか?」
を考えるのは、だらだらと見続けて時間を浪費しないための良い解決策かもしれませんね。

仲間を募集
『WEBテクノロジーで社会に幸せを作る!』そんな想いに共感してくれる仲間を募集しています。
サイバーウェーブでは、AIなどの新しいことにもチャレンジできる環境を提供し、メンバーひとり一人のスキルアップ・ステップアップを全力で応援しています。
個人の成長が会社の成長に繋がります。
採用情報
