サイバーウェーブの羽山です。UX(ユーザーエクスペリエンス)の顧問をしています。
サイバーウェーブは、技術に尖った開発会社です。しかし、それだけではなく、ユーザーの目線でのものづくりを大切にしています。
開発において、エンジニアの情熱は大切ですが、思い込みで進めてしまうと、ユーザーが求めているものとズレが大きくなってしまいます。
そこで、サイバーウェーブでは、ユーザーを中心に考える習慣をつけるために、定期的に勉強会をしています。勉強会といっても、ただ学ぶだけではなく、自分たちがじっさいに取り組んでいる案件を取り上げて、ユーザーにとっての課題を考え、改善策を立てます。そして、実際にお客様に提案に行きます。自社サービスのときは、次の開発ロードマップに組み込みます。
自社サービス「チェックワーク」をとりあげ勉強会
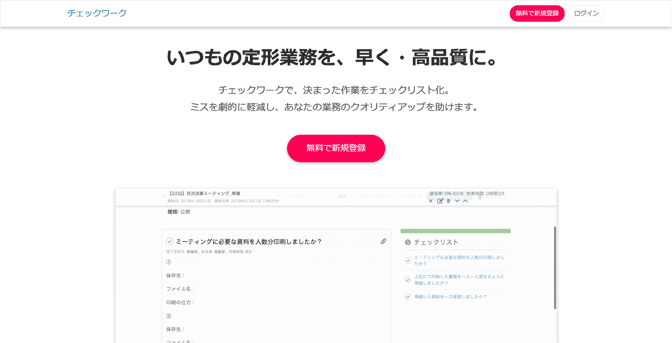
先日、勉強会で、自社サービスの「チェックワーク( https://checkwork.jp/ )」を取り上げました。
「チェックワーク」は、社内のさまざまな業務の標準化するためのクラウドツールです。品質管理の「QC七つ道具」に「チェックシート」をベースに、すばやく業務をチェックリストのかたちに可視化し、クラウドで手軽にシェアして、業務を効率化できます。「働き方改革」にもつながります。
サイバーウェーブの社内でも、「チェックワーク」で標準化するようになってから、月次の経理業務が格段に楽になりました。
勉強会では、この「チェックワーク」をテーマにして、ユーザーにとっての課題と、改善策を考えました。
勉強会の発表者は「チェックワーク」のリードエンジニアの小栗さんでした。
マウス軌跡の録画ツール「Smartlook」でユーザー心理を分析
勉強会では、まず「チェックワーク」のユーザーにとっての課題を分析しました。
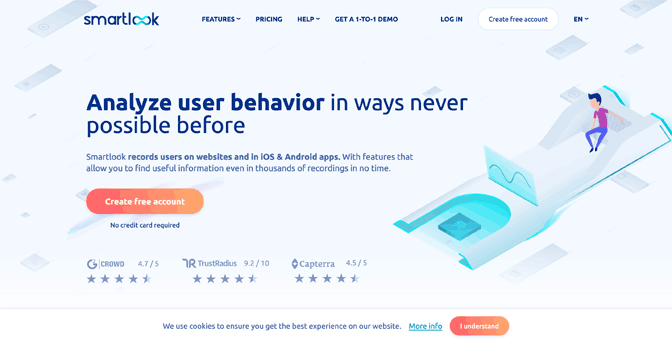
サイバーウェーブでは「Smartlook ( https://www.smartlook.com/ )」というツールで、ユーザーの観察をしています。「Smartlook」は「マウス軌跡の録画ツール」です。ユーザーが画面をどう操作していたか、ほぼ実物と同じ状態で録画し、あとから動画として再生することができます。強力なツールです。
マウスの軌跡は、ユーザーの目線と相関がある、という研究結果があり、実務においては擬似的なユーザビリティテストとして活用することができます。
「Smartlook」で、ユーザーのマウス軌跡の動画を、ひとつひとつ、ていねいに見ていきます。
このとき大切なのは、マウス操作がされるたび、行動が変化したポイントごとに、メモをとります。行動が変化したポイントとは「新しいページへ移動する」「ページをじっくり見る」「ページ内の文章を熟読する」「ページ内のものをクリックする」などを指します。メモは何十行にもなります。
漠然と動画を見るのではなく、細かくメモをすることが、ユーザーの心理に踏みこんで理解することにつながります。デザイナーがデッサンをすることで対象物の細部を観察するのと同じです。
記録したメモから、ユーザーが目的を達成するまでにある「課題」を抽出します。今回は、次のようにまとめました。
- チェックリストの画面は、必然的に長くなる。ところが、下まで進んだあと、上へもどるには、スクロールバーをいちいち操作しなくてはならない。
- たくさんあるチェックリストから望みのものを探すために、「グループ」を選択するユーザーが多い。ところが、ログインした直後にある「ダッシュボード」画面では、「グループ」選択する機能が、小さく、また一覧性もない。
- チェックリストを検索するとき、ユーザーが入力を誤って、何度かやり直していることがある。
- チェックリストを検索するとき、「検索結果」の画面が見づらい。
- チェックリストの「一覧」画面では、下のほうにスクロールしなければ出てこない項目は、使われていない。
- 「グループ」にユーザーが参加するとき、招待から参加への動線がわかりづらい。
「ダッシュボード」画面にフォーカスして改善案を検討
とくに重要な課題として「ログインした直後にある『ダッシュボード』画面では、『グループ』選択する機能が、小さく、また一覧性もない」という点が挙がりました。
「ダッシュボード」は、チェックワークにログインした直後の、最初に表示される画面です。期限が迫っているチェックリストが一覧できるようになっていました。
ところが、「Smartlook」で分析したところ、ユーザーは「期限が迫っているチェックリスト」をいきなり探すのではなく、たくさんあるチェックリストから望みのものを見つけるために「グループ」を選択してから探すニーズのほうが強いことがわかりました。ユーザーはそのために、わざわざ画面上の小さなドロップダウンボタンを頻繁にクリックして、「グループ」を変更していたのです。
また、そもそも、この「画面上の小さなドロップダウンボタン」で、「グループ」の切り替えができることをユーザーが気がついていないこともありました。
改善案として、「ダッシュボード」画面でそのまま「グループ」が選べるようにすることを検討しました。
 画面のサイドエリアに「グループ」の一覧を並べて、すぐに目的の「グループ」を選ぶことができるようにします。同時に、画面の構造として、「親となるグループ」がサイドメニューに、「その子となるチェックリスト」が本文に並ぶようにして、直感的にわかりやすくします。
画面のサイドエリアに「グループ」の一覧を並べて、すぐに目的の「グループ」を選ぶことができるようにします。同時に、画面の構造として、「親となるグループ」がサイドメニューに、「その子となるチェックリスト」が本文に並ぶようにして、直感的にわかりやすくします。
勉強会で、改善案をまとめたあと、翌日から開発ロードマップに組み込みました。2019年末、新しい「ダッシュボード」画面をリリースしました。
サイバーウェーブではインターン生を募集しています
サイバーウェーブでは、このように、UXをテーマにした勉強会をしています。ユーザーを起点として課題を洗い出し、具体的なサービスへと反映しています。
本件の分析から開発までを担当したのは、リードエンジニアの小栗さんでした!
サイバーウェーブでは、エンジニア、デザイナーともにインターン生を募集しています。
インターン採用
新卒・既卒・第二新卒採用