サイバーウェーブでは、システム開発やWebサイト制作の場面でFigmaを活用しています。UIデザインやワイヤーフレームをスムーズに作成でき、チームでの共同作業もしやすい。弊社の業務において必要不可欠なツールです。
Figmaでプロジェクトを作成すると、自動的に一部が切り抜かれ、サムネイル画像として設定されます。

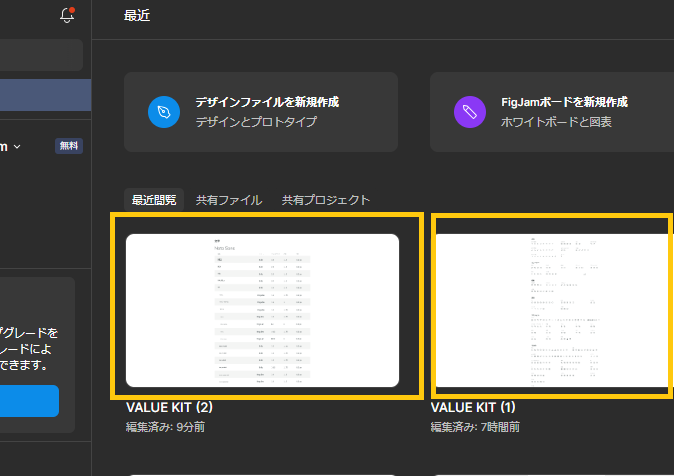
機械的に切り抜かれるので、パッと見たとき意味不明なサムネイル画像が並ぶこともあります。作成中のプロジェクトが複数あると、サムネイル画像から直感的にプロジェクト内容を判断するのは難しく、ややこしくなりそうです。
じつはプロジェクトのサムネイル画像は見やすいものに変更することができます。この記事では、Figmaのプロジェクトのサムネイル画像を設定する方法をご紹介します。
Figmaでプロジェクトのサムネイル画像を設定するには
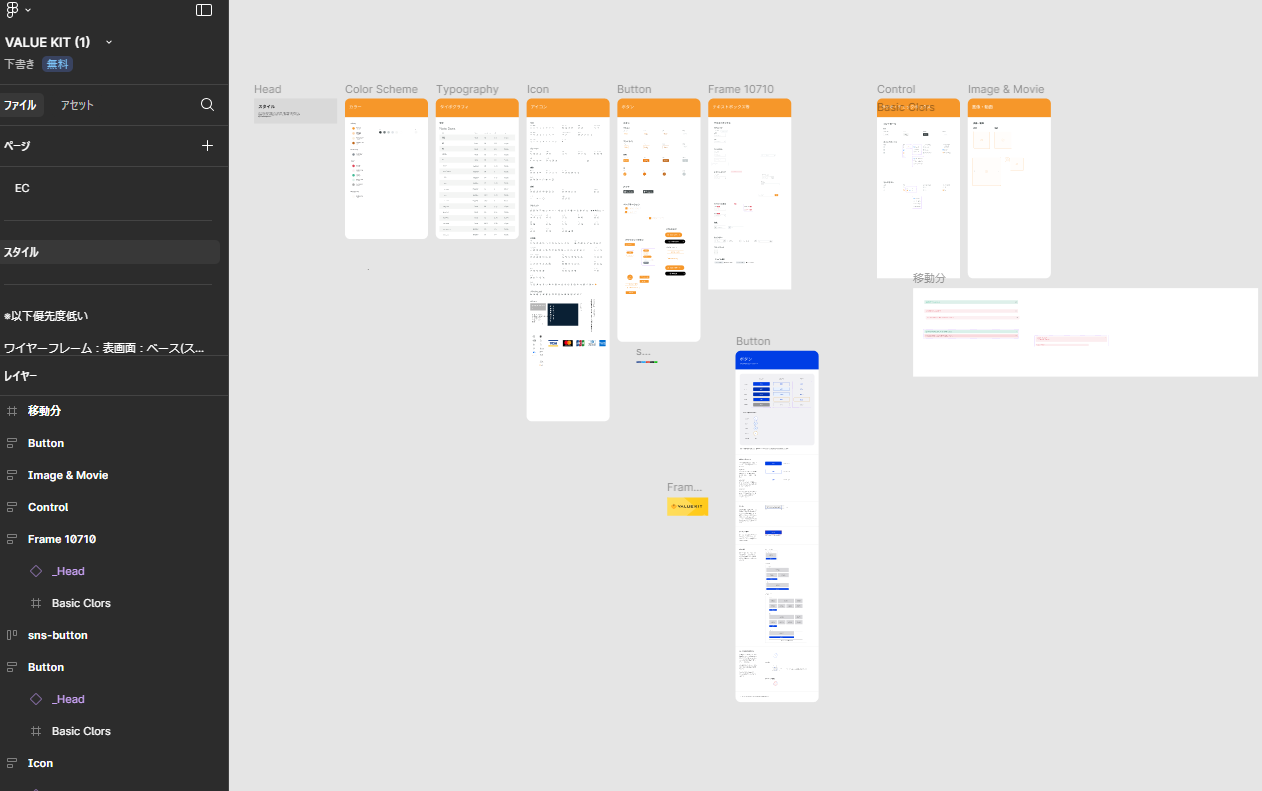
まずはFigmaのマイページから、サムネイル画像を設定したいプロジェクトを開きます。

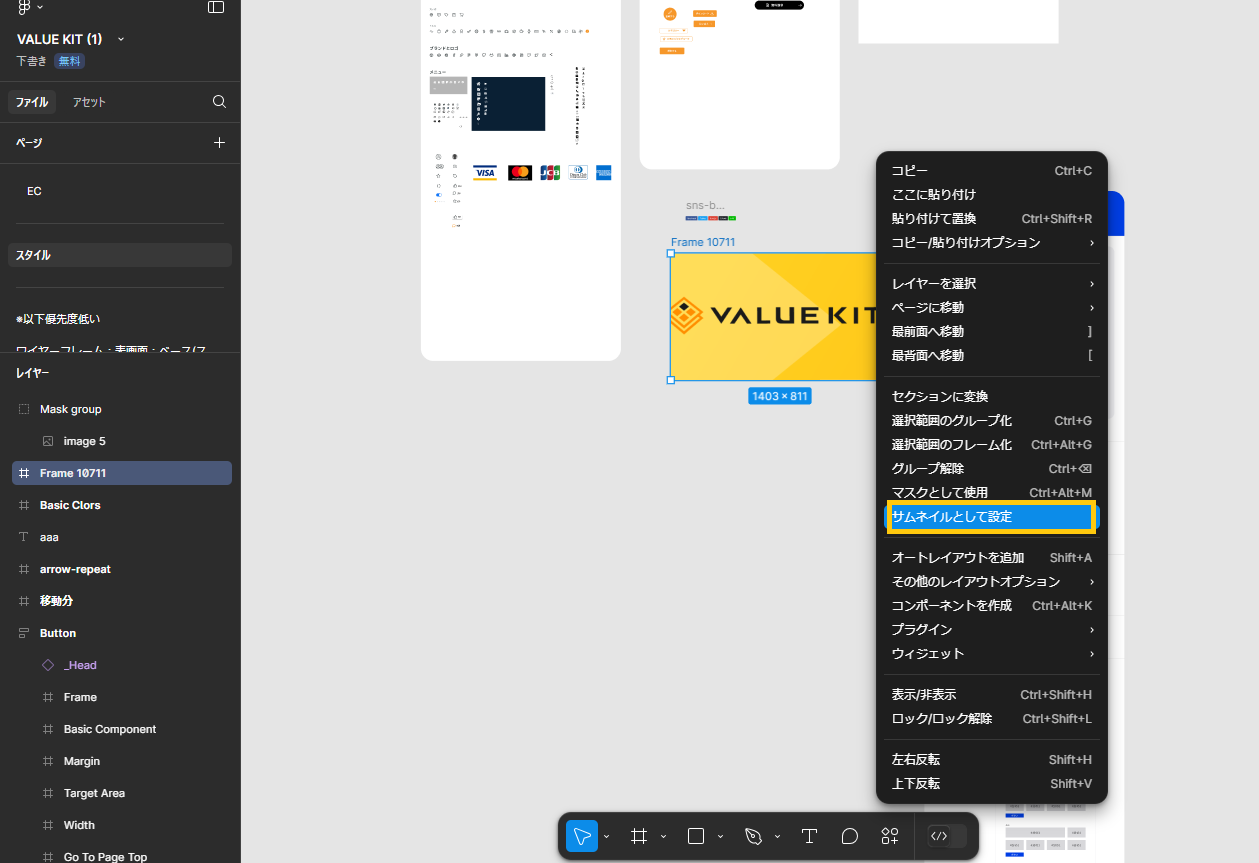
プロジェクトが表示されたら、サムネイルにしたいFigmaページやフレーム上で右クリックします。

中ほどにある「サムネイルとして設定」をクリックして、サムネイルに設定してみましょう。これだけでサムネイル画像をお好みに設定できます。

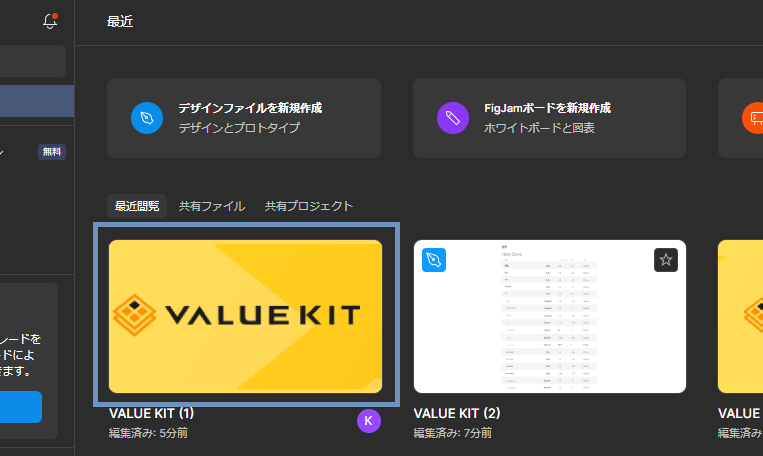
サムネイル画像を設定しておくと、マイページではこのように一覧表示されます。
サムネイルを設定して作業を効率化しよう
サムネイル画像をプロジェクト内容に沿ったものに設定しておけば、作業もしやすくなります。自分で設定したことのない方は試してみてください!
サイバーウェーブでは一緒に働く仲間を募集しています
サイバーウェーブでは一緒に働く仲間を募集しています。当社は創業20年を機に「第2の創業期」として、事業を拡大方針へと舵を切りました。会社が急拡大しており、若いメンバーやインターン生がどんどん入社しています。個人の成長は、勢いのある環境のなかでこそ加速されるものです。成長事業に参画できるチャンスです!
サイバーウェーブはコード1行1行に対してこだわりを持って、プロ意識をもったエンジニアを育てている、技術力に自信のあるシステム開発会社です。社内には、創業23年のノウハウの詰まった研修コンテンツや、安定したシステム開発をするための手順が整っています。実力のあるシステム開発会社だからこそ、経験を積みながら、実践的なシステム開発の技術も学べます。自信をもって主義主張ができる『飯が食える』エンジニアを目指していただきます。
エンジニアとしてしっかりと飯を食べていけるまでには、道のりは決して短くありません。長期で頑張り、エンジニアになるという強い思いがあれば、実戦的な開発経験と、周りの仲間とコミュニケーションしながら、しっかりと成長できます。当社のノウハウを余すことなく活かし、技術力を大きく伸ばしていただきます。
ぜひ、エントリーをお待ちしております!
インターン採用
新卒・既卒・第二新卒採用