Webサイトのコンバージョン率を上げるために、ユーザーにクリックしてもらうために、どうCTAを改善したら良いか悩んでいませんか? CTAの典型例である「CTAボタン」について、作り方の基本から効果的なデザイン方法を解説します。
CTAボタンとは
CTAボタン(「しーてぃーえー」ボタン)とはWebサイト上の「ユーザーへ特定の行動を促すボタン」のことです。
CTA(Call To Action)は「ユーザーの行動を喚起する」という意味で、よくWebサイトで見かける「今すぐ購入」や「詳細を見る」、「新規登録」と表記されたひときわ目立つボタンはすべてCTAボタンです。
CTAボタンは2つの要素から成り立っています。
- ボタンであることを認知させるデザイン
- アクションを促すフレーズ・デザイン
おおよそ2つの要素を満たしていればCTAボタンと言えますが、最近はより効果的にコンバージョン獲得へつなげるため、行動経済学や心理学の知見をデザインに反映させるなど、さらなるCTAボタンの改善が模索されています。
なぜCTAボタンが重要なのか
WebマーケティングにCTAボタンが重要である理由は、多くのユーザーがWebサイトをほとんど見ていないからです。
海外のコンサルティング会社Speeroの調査によると、平均的に、Webページを最後まで閲覧するユーザーは60%であり、その多くは詳細を確認せず流し読みしています。
CTAボタンはユーザーにどんな行動を起こして欲しいかを明確に、一瞬で伝えることができます。流し読みしてしまう多くのユーザーを顧客にしたいのであれば、CTAボタンの導入は必須と言えるでしょう。
作り方の基本
CTAボタンは基本的に2つの要素から行動を喚起していると書きました。
- ボタンであることを認知させるデザイン
- アクションを促すフレーズ・デザイン
以下ではそれぞれの要素に注目して、CTA ボタンの基本的な作り方を解説していきます。
ボタンであることを一目瞭然にする
CTAボタンはボタンであること、つまりクリックできることがユーザーに一目瞭然でなければいけません。
ボタンはそれだけで、人間の「押したい」という欲求を刺激することができます。クリックできることが明らかなデザインだけで、コンバージョン率アップが期待できるのです。
例えば以下のようなデザインの工夫を加えれば、簡単にボタンであることを示すことができます。
立体
影をつけ、押し込むことができると錯覚させることで、ボタンであると認知させます。このような視覚の錯覚を「錯視」と呼びます。

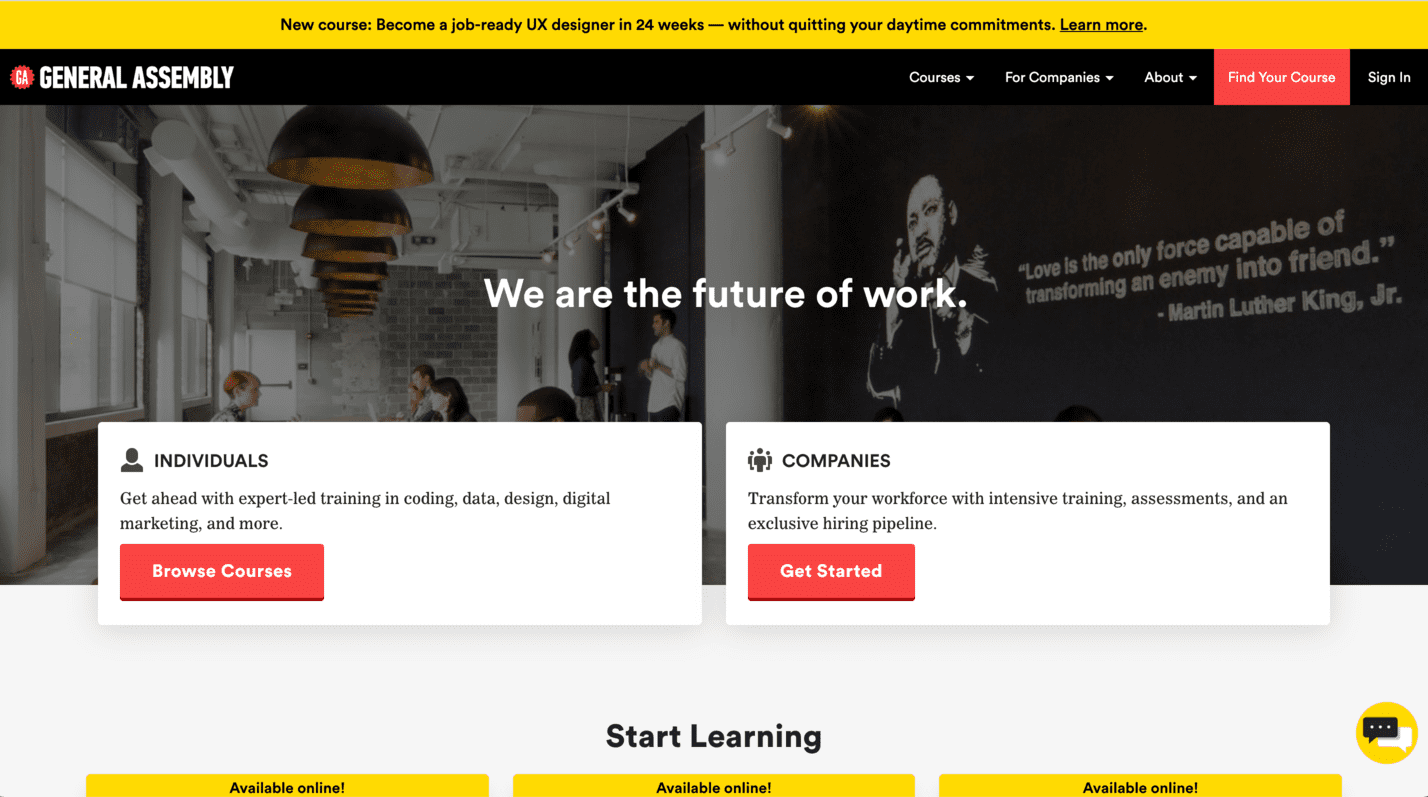
GENERAL ASSEMBLY(https://generalassemb.ly/)
GENERAL ASSEMBLY はアメリカを中心に、専門家によるソフトウェアエンジニアリングやデータサイエンス、UXデザインなど需要の高いスキルトレーニングを個人や企業に向け提供している会社です。
画面中央の四角い赤色の「Browse Courses」(コースを探す)と「Get Started」(始めてみましょう)のCTAボタンは、Webページを訪れたユーザーにクリックできることを強調することで、アクションを促しています。
色が変化する
カーソルがボタンの上に来たとき、色を変化させることによってボタンであることを示します。

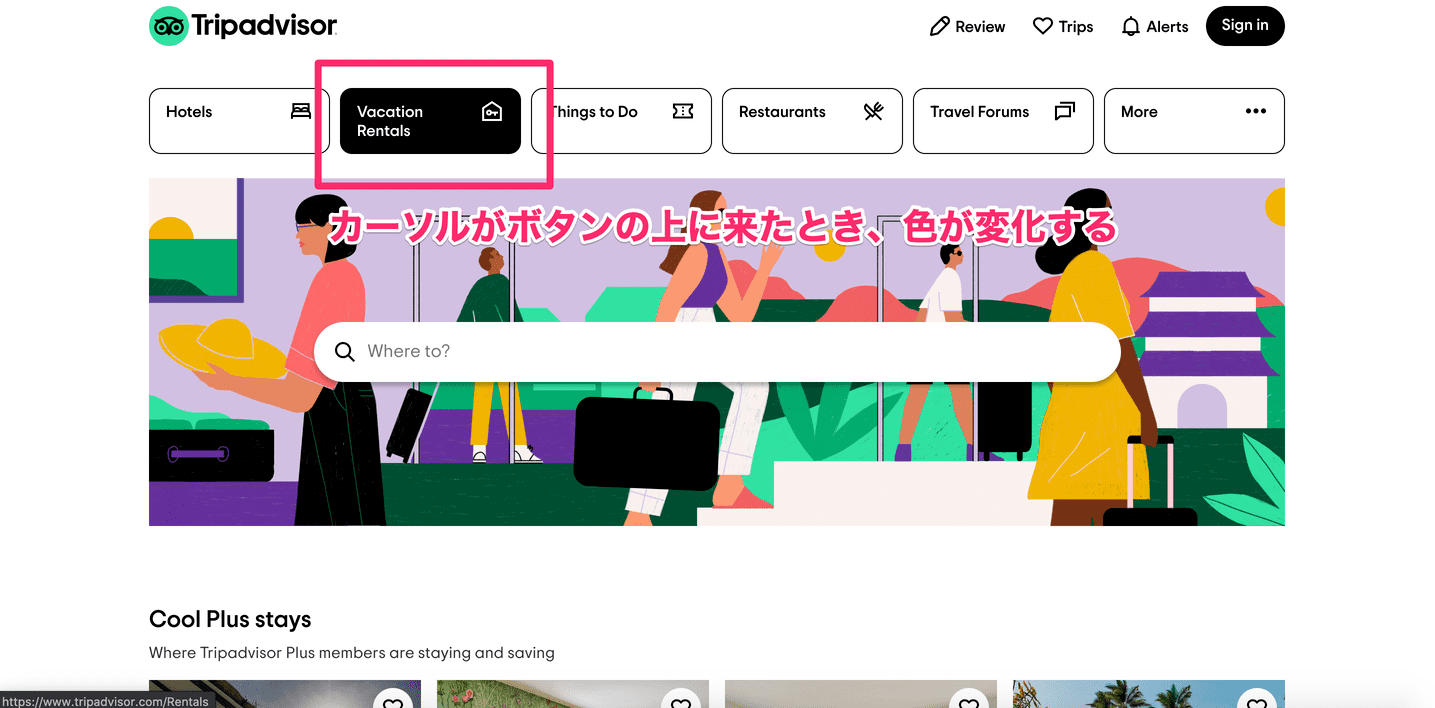
Tripadvisor(https://www.tripadvisor.com/)
アメリカのオンライン旅行会社 Tripadvisor のHPでは、画面中央にある7つの四角い白いCTAボタンにカーソルを合わせると色が反転し、ボタンであることを示します。
どのボタンにカーソルがあっているか瞬時に判断できるため、複数のボタンが隣接して配置されていることによる誤クリックも防ぐことができます。
色と形をパターン化する
Webサイト上のクリックできるボタンの色を統一にしておきます。ボタンでない部分とわかりやすく区別できる色を選びましょう。
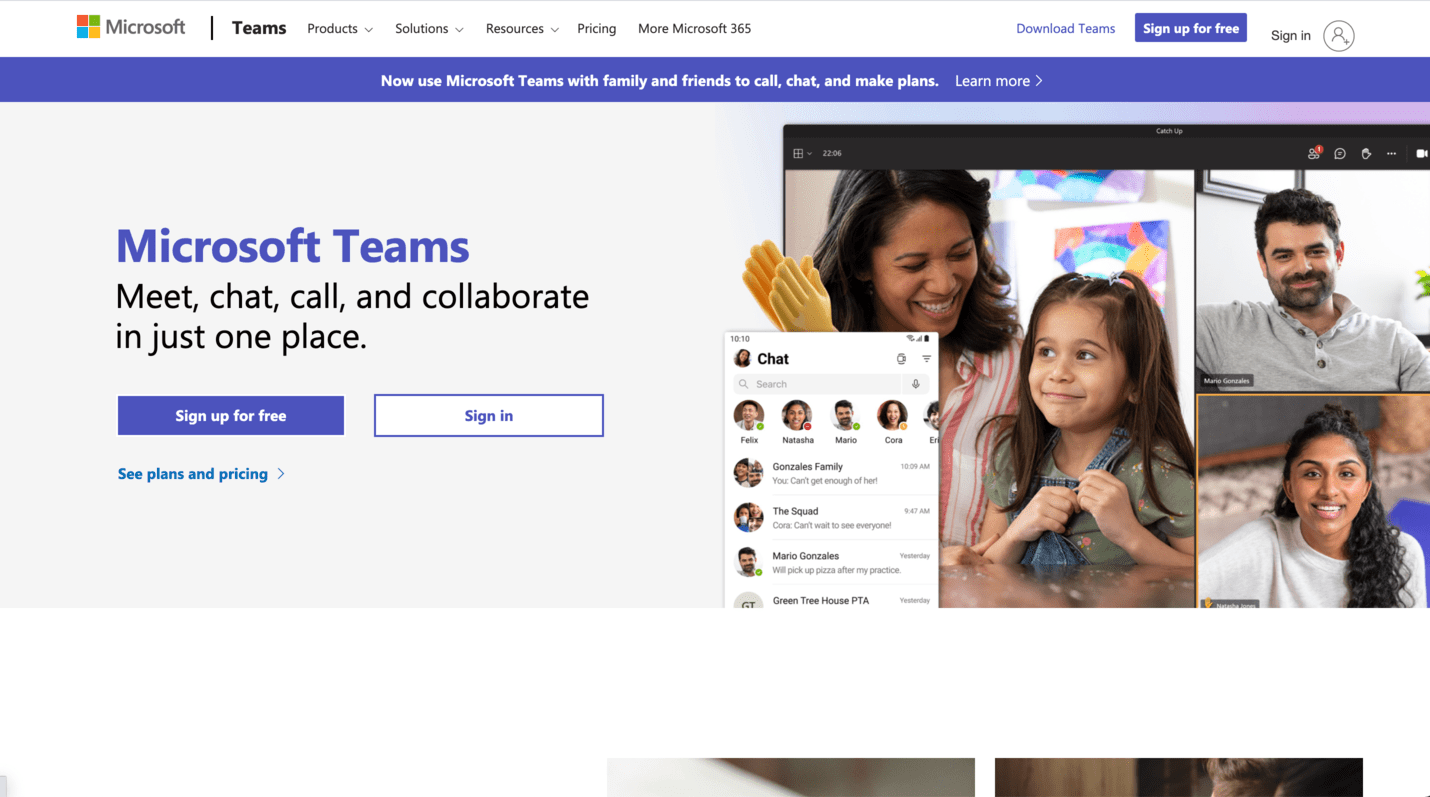
Microsoft が提供するビジネスコミュニュケーションプラットフォームである Teams のHPでは、コンバージョンにつながる「Sign up for free」や「Learn more」が目立つように、紫色のCTAボタンで統一されています。すでに登録されている方向けの「Sign in」はコンバージョンに繋がらないため、白いボタンで作られています。



Microsoft Teams(https://www.microsoft.com/ja-jp/microsoft-teams/group-chat-software)
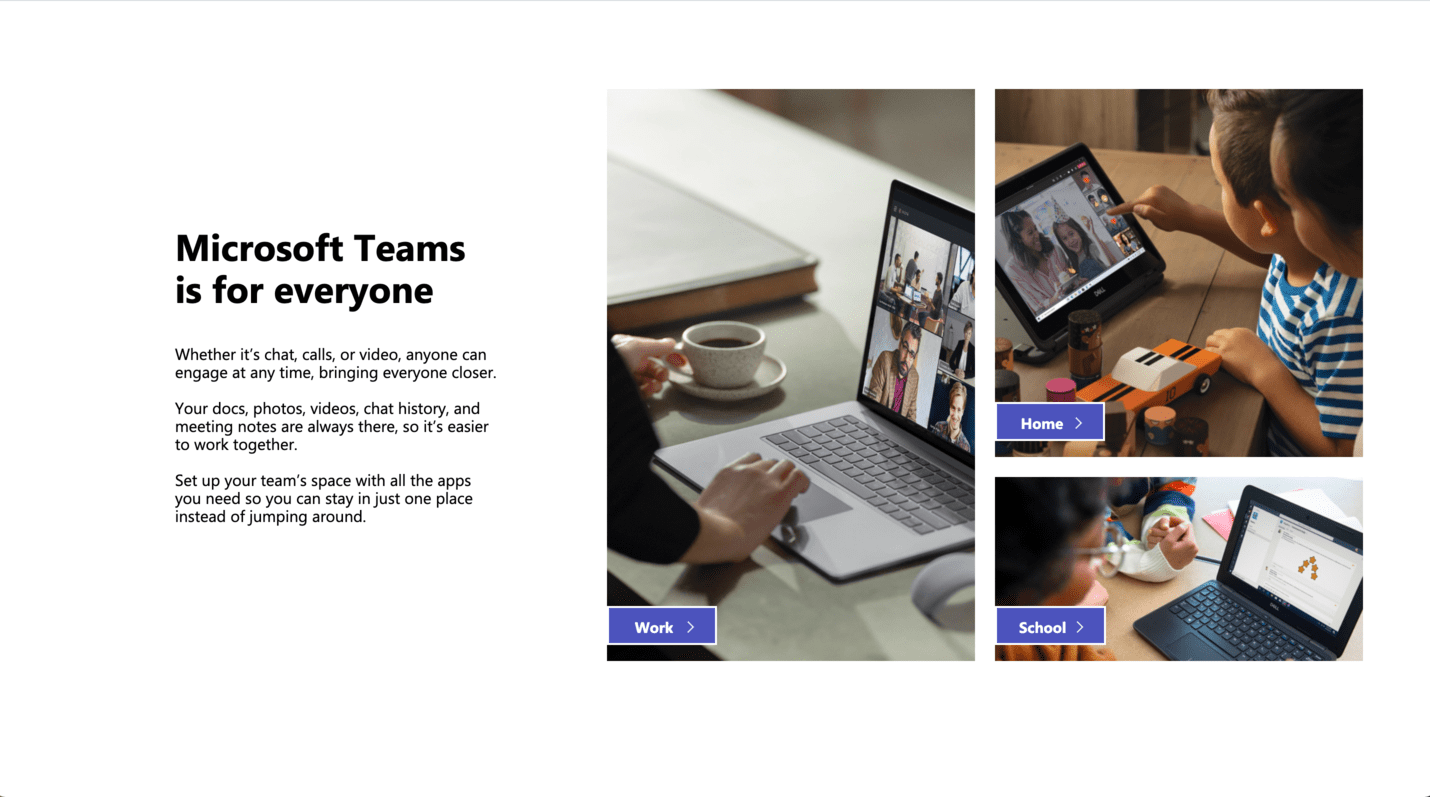
「Work」「Home」「School」のボタンは、それぞれの場面におけるサービスの効用を説明するページに遷移します。フレーズそれ自体や、写真の中にあることから、ボタンであるかどうかの判断が難しくなりそうですが、紫色が使われているためクリック可能なCTAボタンがあるとユーザーは瞬時に判断できます。
クリックすると何が起きるのか
CTAボタンをクリックすることでどんなメリットがあるか、簡潔に示すことが重要です。
Webサイト全体でコンバージョンの価値をどれだけアピールしていても、流し読みするユーザーにはボタンが何を意味しているのかわかりません。ボタンをクリック後にユーザーにどんな変化が起きるのか予測できなければ、クリックに抵抗感を抱いてしまいます。
たとえば、「ここをクリック!」とだけ書いたボタンがあったとしたらどうでしょうか。説明が不足しているため、ユーザーはクリックしてどのようなメリットがあるのか想像ができません。ほとんどのユーザーはボタンを無視します。ユーザーに、クリックしてもらうモチベーションをもってもらうには「どんな変化が起きるのか」を伝える必要があります。
CTAボタン自体や周辺のテキスト、イラストを工夫することで、ユーザーがアクションを起こす「最後のひと押し」をすることができます。
簡潔なテキスト
ユーザーの理想の姿を言葉にしたり、具体的なメリットをボタンに表記します。文字数がなるべく少ない方が良く、それでも伝わるフレーズを選ぶことがポイントです。
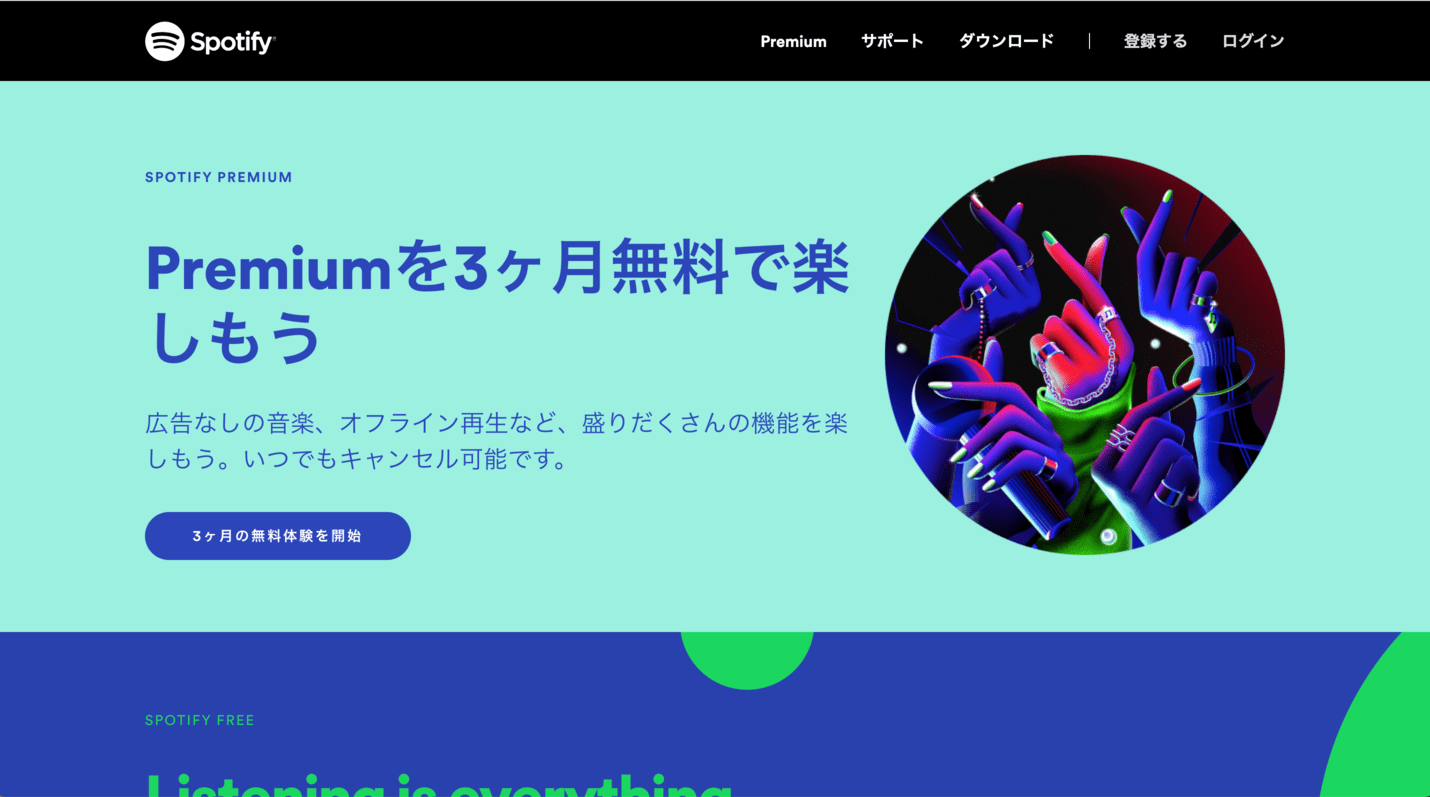
音楽ストリーミングサービスを提供するSpotifyは、画面左下の青い「3ヶ月の無料体験を開始」というCTAボタンで、3ヶ月間無料でサービスを利用できることを強調しています。

Spotify(https://www.spotify.com/jp/)
「3ヶ月」と「無料」というキーワードによって、Webページを見てサービスに興味を持ったユーザーに対し、このボタンをクリックすれば間違いなくサービスをうけられる安心感を与え、クリックのハードルを下げています。
イラスト
矢印やアイコンなどの記号や図形を用いて、何のボタンか瞬時に判断できるようにします。
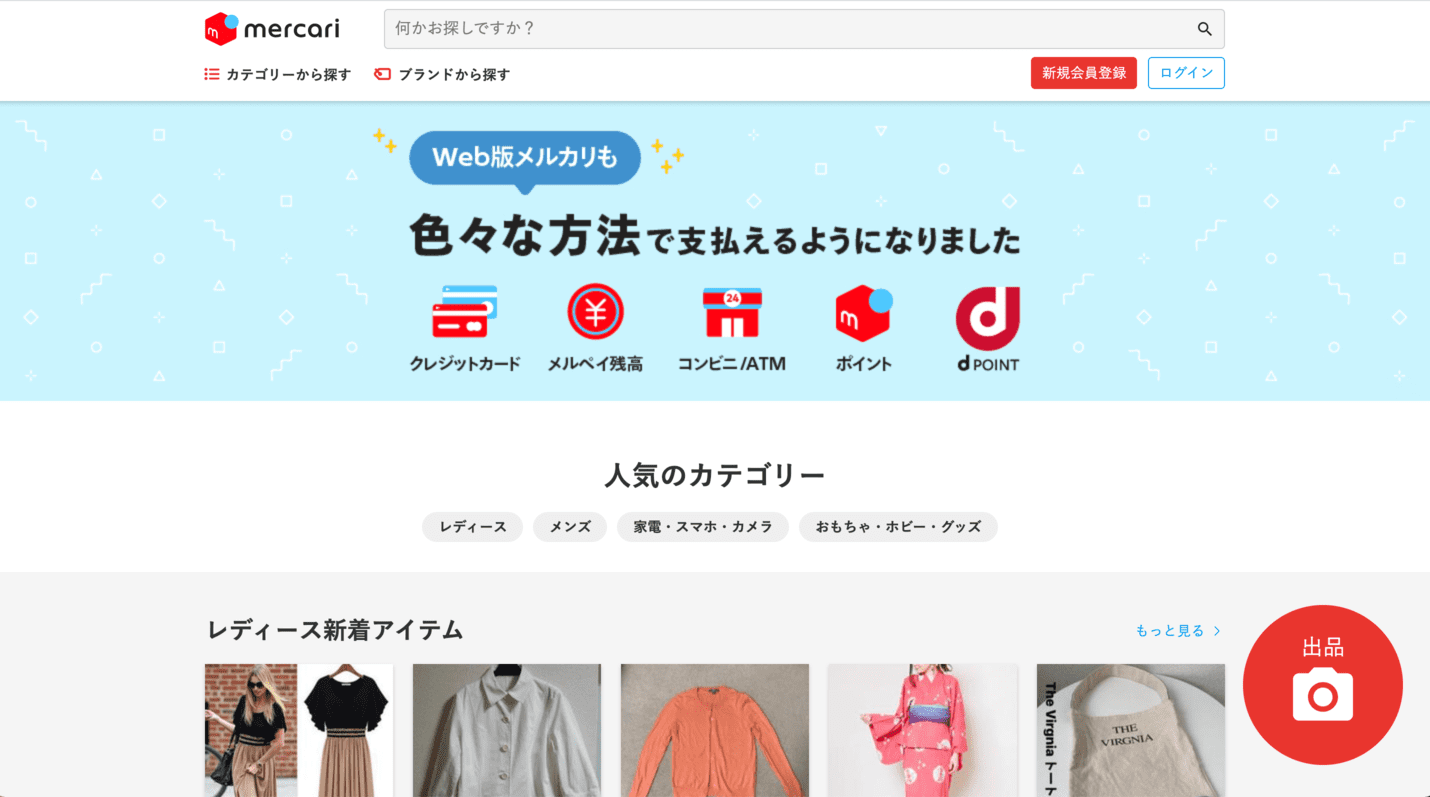
フリーマーケットアプリを提供するメルカリのHPでは、画面右下の丸く赤いCTAボタンにカメラのアイコンが使用されています。

mercari(https://www.mercari.com/jp/)
メルカリで出品するには、出品したい品の「写真を撮る」行為から始まります。出品したい品が近くにあるユーザーに対し「いますぐ写真を取って出品しましょう」とカメラのアイコンを用いて登録を促しています。
CTAボタンを含むCTAエリアの改善
ボタン上に情報が入り切らない場合、ボタン周辺をCTA エリアにすることで解決できます。

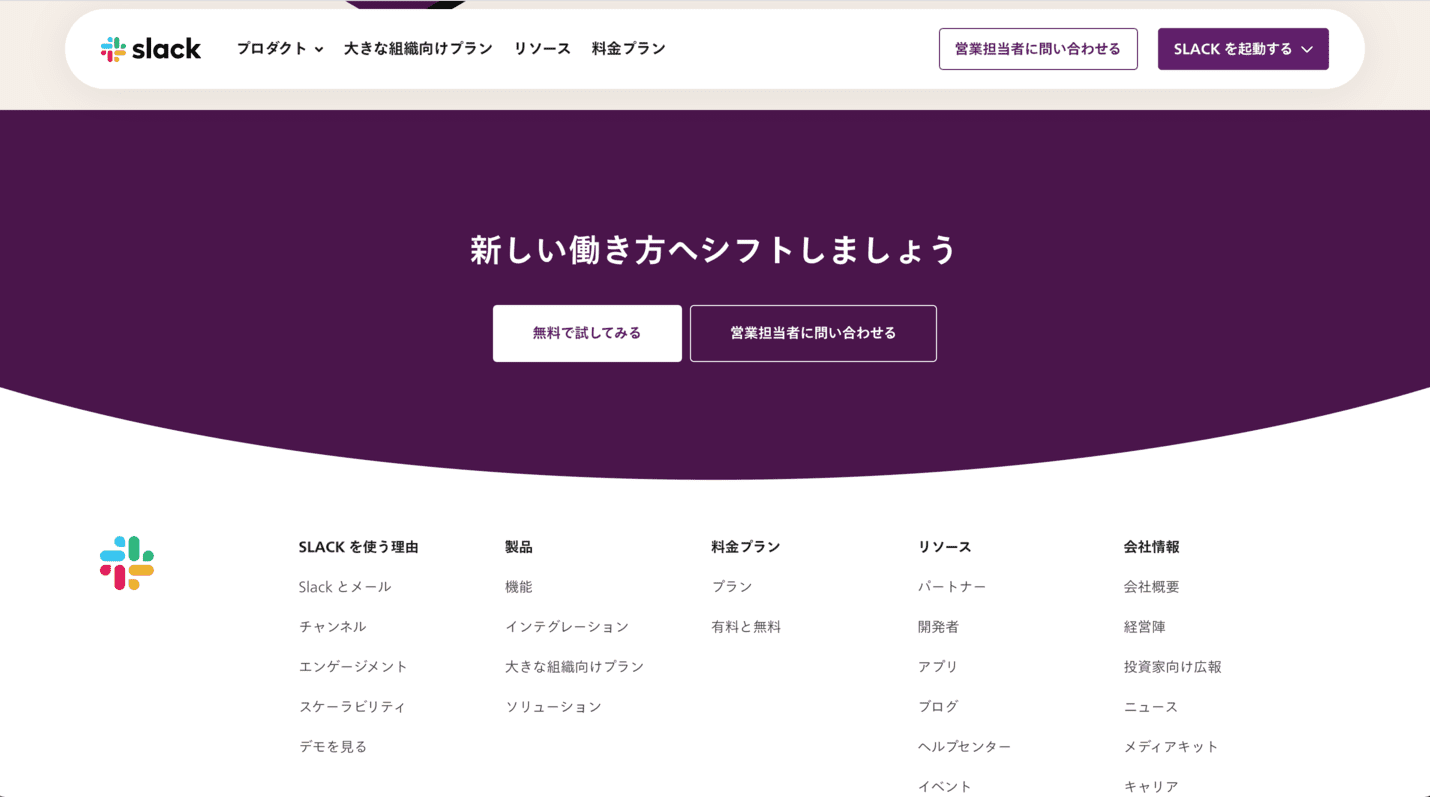
Slack(https://slack.com/intl/ja-jp/)
Slackは、グループチャットや1対1のメッセージング、音声通話が可能なチームコミュニケーションツールです。
画面中央の「無料で試してみる」ボタン周辺のCTAエリアにある「新しい働き方へシフトしましょう」は、ボタンをクリックすることで顧客が獲得するメリットを端的に表現しており、サービス登録に迷う顧客への最後の一押しをしています。
CTAボタンをより目立たせる方法
紹介したCTAボタンの基本要素に加えて、主導線と副導線でボタンデザインを区別することで、コンバージョンアップを期待できます。
主導線とはあなたのWebサイトで最もユーザーにとって欲しい行動のことです。副導線は主導線以外にできればとって欲しい行動のことです。
ユーザーは均等に選択肢が分かれていると、選ぶことを躊躇ってしまいます。ユーザーが迷わずコンバージョンに向かって行動できるように、コンバージョンに優先順位をつけ、明確に示すことも大切です。
例えば、ボタンデザインの区別には以下の方法が使われます。
- サイズを変える
- 色の濃度を少し変える
- バナーに固定する
- 動きをつける
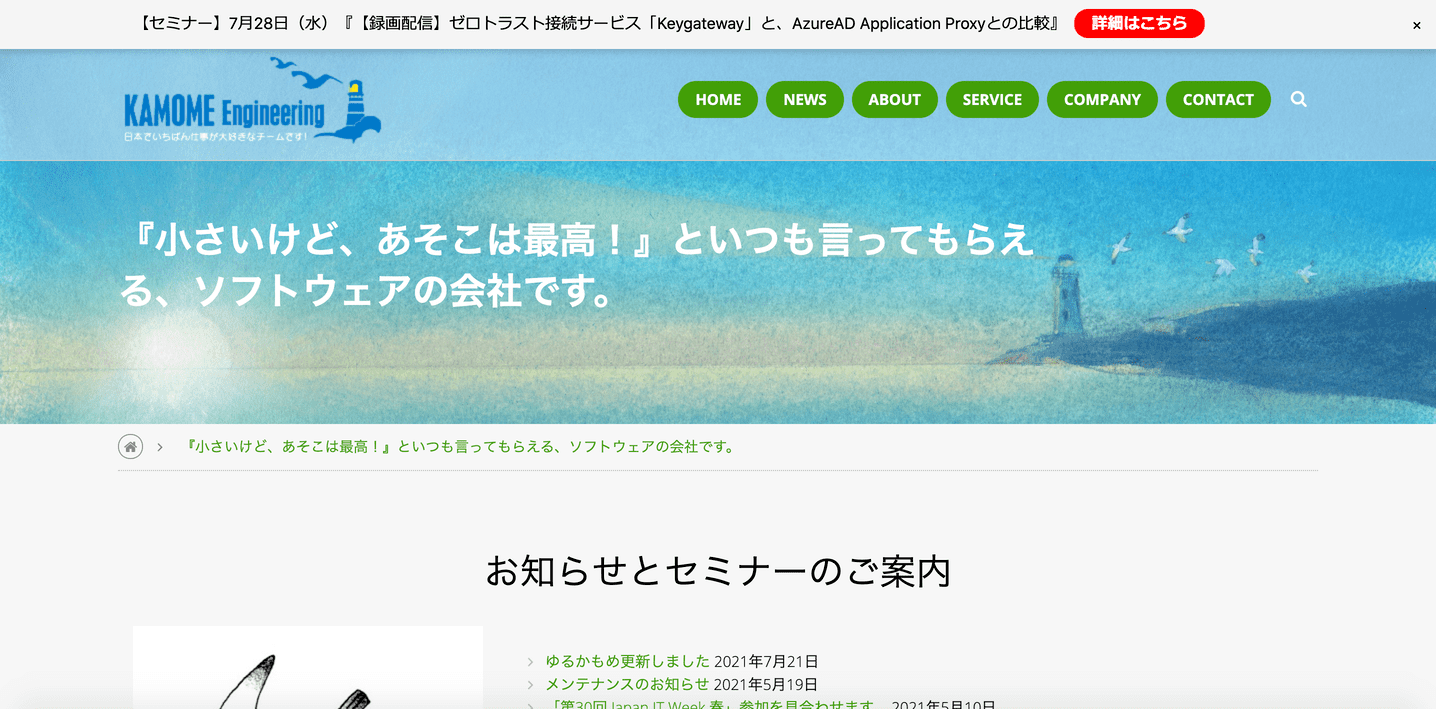
かもめエンジニアリング株式会社のWebサイトの上部を見ると、緑色がパターンとなり「ボタンであること」を表しています。それぞれのボタン内のフレーズとボタン周辺のテキストによって「クリックすると得られること」が瞬時にわかります。

かもめエンジニアリング株式会社(https://kamome-e.com/)
主導線である「詳細はこちら」のボタンは、バナーに固定され、サイトをスクロールしても常に目に入ります。さらに、ほかのボタンと差別化するように緑の補色である赤にし、「ぷるぷる」と動くアニメーションによって、ユーザーの注意を引いています。
まとめ
CTAボタンは、ボタンであること、クリックするとメリットがあることをデザインとフレーズで表現することが大切です。2つのポイントを抑えてCTA ボタンを導入すれば、コンバージョン率を高めることができます。今回解説した基本的な作り方を参考にして、効果的なCTA ボタンを作成してみてください。