Webマーケティングで成果を上げるために欠かせないデータの1つが「離脱率」です。近しい概念に「直帰率」という専門用語も出てくるため、ややこしいと感じるのではないでしょうか。この記事では、離脱率の概念や計算方法、改善のポイントを解説します。
離脱率(Exit Rate)とは
離脱率(Exit Rate)とは「ページのPVに対する、そのページを最後にサイト外へ出た人数の割合」を指します。離脱の定義は、以下の6つです。
- ブラウザを閉じる
- ブラウザの「戻るボタン」でサイト外に出る
- 外部リンクで他サイトへ移る
- ブックマークで他サイトへ移る
- ページ上で30分放置する
- ページの閲覧中に午前0時を迎える
5 の「ページ上で30分放置する」と 6 の「ページの閲覧中に午前0時を迎える」は、Googleアナリティクスの仕様です。とくに 6 について、Googleアナリティクスでは、アクセスを日単位で集計しています。データが日をまたぐのを防ぐためなので、不具合ではありません。
離脱率と直帰率(Bounce Rate)との違い
直帰率(Bounce Rate)とは「ユーザーが、訪問した最初の1ページだけを見てサイトから離脱した人数の割合」を指します。アパレルのECサイトを例に見てみましょう。以下の2つは、直帰率と離脱率のどちらでしょうか。
- ユーザーはアウターの特集記事を訪問し、ブラウザを閉じた
- ユーザーは特集記事からコートAを閲覧し、ブラウザを閉じた
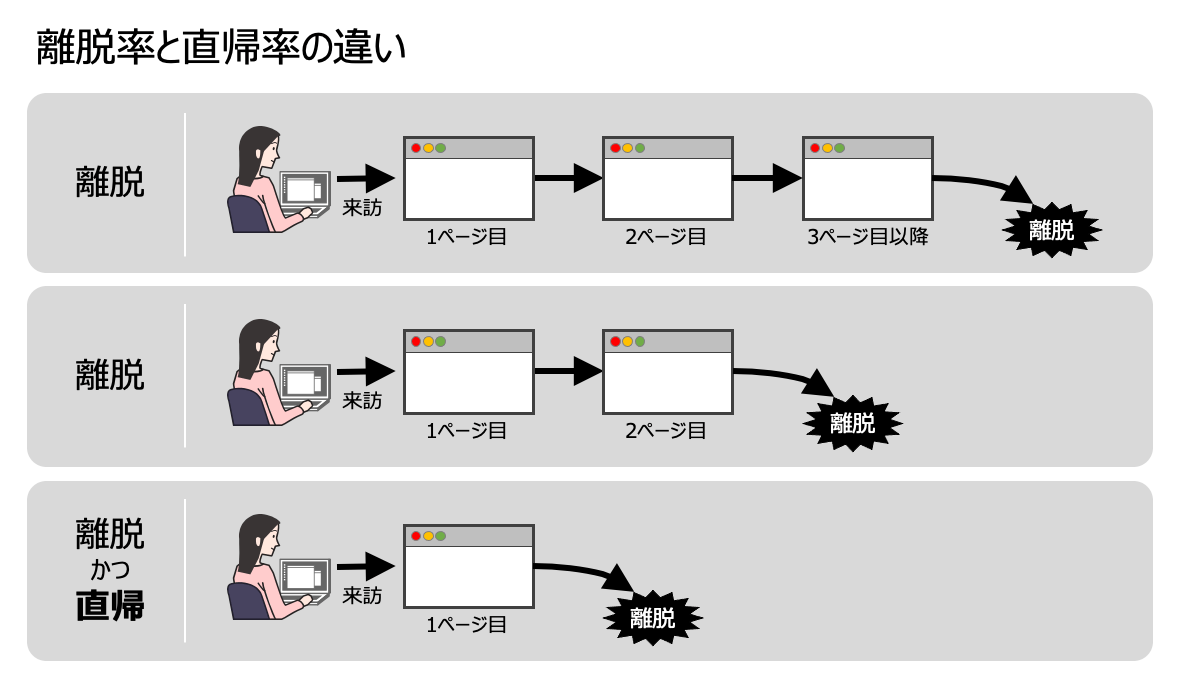
前者の「アウターの特集記事を訪問し、ブラウザを閉じた」は、直帰率です。後者の「特集記事からコートAを閲覧し、ブラウザを閉じた」は、離脱率になります。離脱率と直帰率の違いは「ユーザーが2つ以上のページを見たかどうか」と覚えてください。図にすると以下のようになります。

離脱率の計算式
離脱率は「離脱率% = ページの離脱数 / ページのPV × 100」の公式で求めることができます。
「あるサイトAに5000人が訪問した」と仮定しましょう。サイトAのあるページBに、500PVのアクセスがありました。ページBを最後に50人がサイトから離脱したとき、ページBの離脱率は何%でしょうか。
答えは「離脱率% = ページの離脱数50 / ページのPV500 × 100 = 10%」です。
離脱率に平均値は存在しない
離脱率に平均値は存在しません。離脱率を上げる原因はさまざまで、サイトごとに結果は異なります。改善できているかは、自サイトの過去のデータと比較しましょう。
「低ければ良い」というわけではない
離脱率は「低ければ良い」というわけではありません。ECサイトには、購入後に表示される「お買い上げありがとうございます」と書かれたサンクスページがあります。
サンクスページの離脱率は高くなりますが、問題はありません。サンクスページが表示された時点で、コンバージョン(CV)が取れているからです。ユーザーも「買い物をする」という目的を達成しています。
問題なのは、以下の2つうち1つでも当てはまる場合です。
- 滞在時間が短い
- CV率が低い
頑張って離脱率を下げたとしても、成果(コンバージョン)に繋がらなくては意味がありません。当該ページは離脱率を改善すべきか、必然的に高くなるのかはしっかりと見分けましょう。
離脱率が高くなる原因と対策
離脱率が高くなる原因はさまざまですが、主に以下の3つが考えられます。
- ユーザーのニーズを満たせていない
- 入力フィールドが多い
- ページのレイアウトが悪い
原因1|ユーザーのニーズを満たせていない
「コンテンツは見られているのに、滞在時間が短い」という場合は、ユーザーのニーズを満たせていない可能性が高いです。滞在時間が短い原因には、以下の2つが考えられます。
- 求めている情報がない
- 内容がわかりづらい
「滞在時間は短いが、CV率は高い」という場合は、問題ありません。
求めている情報がない
どれだけ良いタイトルをつけても、求めている情報がないとユーザーは離脱します。「コンテンツは読まれるのに、CTAのクリック率が低い」という場合は、情報を増やしてコンテンツの質を上げましょう。
内容がわかりづらい
時間にシビアな現代人は、無駄な情報を嫌います。「結論ファースト」を意識して、必要な情報のみを載せましょう。見出しで内容がざっくり伝わるようにすると、より効果的です。
原因2|入力フィールドが多い
「CTAはクリックされるのに、CV率が低い」という場合は、申し込みの手順を簡略化しましょう。申し込みに時間がかかると、ユーザーはストレスが溜まって離脱します。せっかくCTAを踏んでもらったのに、離脱されてはもったいないですよね。
大手ECサイトの購入画面を思い浮かべてください。だいたい、3ステップほどで購入が完了するでしょう。購入画面からの離脱を防ぐには、申し込み手順の簡略化が必要です。
原因3|ページのレイアウトが見づらい
ページのレイアウトの見づらさも、ユーザーが離脱する原因です。総務省が2020年5月に発表した「通信利用動向調査」によると、ユーザーの86.5%は、スマートフォンやタブレットからアクセスします。パソコンだけではなく、スマートフォンやタブレットでも見やすいレイアウトにしましょう。
見やすいレイアウトを作るには、以下の3つを意識してください。
- レスポンシブデザインは必須
- 文字のサイズは16px以上
- 適度な改行を入れる
レスポンシブデザインは必須
スマートフォンやタブレットでも見やすいレイアウトには、レスポンシブデザインが必須です。前述の通り、ユーザーの86.5%は、スマートフォンやタブレットからアクセスします。これからのWebマーケティングを攻略するには、レスポンシブデザインが欠かせません。
文字のサイズは16px以上
読みやすいコンテンツを作るには、文字のサイズが重要です。Googleは16px以上を推奨しています。
適度な空行を入れる
読みやすいコンテンツを作るには、適度な空行が重要です。次のAとBは、どちらが読みやすいと感じるでしょうか。
コンテンツA:
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。加えて、1つのウェブサイトで多様なデバイスを同様にサポートすることもレスポンシブウェブデザインのタスクに含まれている点を理解しておくことが重要である。また、最近の取り組みでは、閲覧のコンテキストの一部としての閲覧者の近さがRWDの延長部分と見なされている。ニールセンノルマングループは、「コンテンツ、デザイン、そしてパフォーマンスは、すべてのデバイスでユーザビリティと満足を確保するために必要である」と述べた。
コンテンツB:
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。加えて、1つのウェブサイトで多様なデバイスを同様にサポートすることもレスポンシブウェブデザインのタスクに含まれている点を理解しておくことが重要である。
また、最近の取り組みでは、閲覧のコンテキストの一部としての閲覧者の近さがRWDの延長部分と見なされている。ニールセンノルマングループは、「コンテンツ、デザイン、そしてパフォーマンスは、すべてのデバイスでユーザビリティと満足を確保するために必要である」と述べた。
AとBを比較して「Aのほうが読みやすい」と言う方は、ほとんどいらないでしょう。パソコンの画面で2~3行ごとに改行を入れると、スマートフォンやタブレットでも読みやすくなります。
Webで公開する記事には、適度な空行を入れることを忘れないでください。
離脱率を理解し、適切な対策を
離脱率(Exit Rate)とは「ページのPVに対する、そのページを最後にサイト外へ出た人数の割合」を指します。離脱の定義は、以下の6つです。
- ブラウザを閉じる
- ブラウザの「戻るボタン」でサイト外に出る
- 外部リンクで他サイトへ移る
- ブックマークで他サイトへ移る
- ページ上で30分放置する
- ページの閲覧中に午前0時を迎える
離脱率と直帰率の違いは「ユーザーが2つ以上のページを見たか否か」と覚えてください。離脱率は「離脱率% = ページの離脱数 / ページのPV × 100」の公式で求めることができます。
離脱率が高くなる主な原因は、以下の3つです。仮説検証を繰り返して離脱率を改善しましょう。
- ユーザーのニーズを満たせていない
- 入力フィールドが多い
- ページのレイアウトが悪い